How can you create a compelling About Us page. What elements should it include. How do companies craft engaging About pages that tell their story.
The Power of a Great About Us Page
An effective About Us page is crucial for any business website. It’s often one of the most visited pages, giving you a prime opportunity to connect with potential customers and share your unique story. But crafting the perfect About page can be challenging. How do you strike the right balance between informative and engaging? What key elements should you include?
To help inspire your own About page, let’s explore some excellent examples from real companies across various industries. We’ll analyze what makes these pages stand out and provide tips you can apply to your own website.
Storytelling That Captivates: Yellow Leaf Hammocks
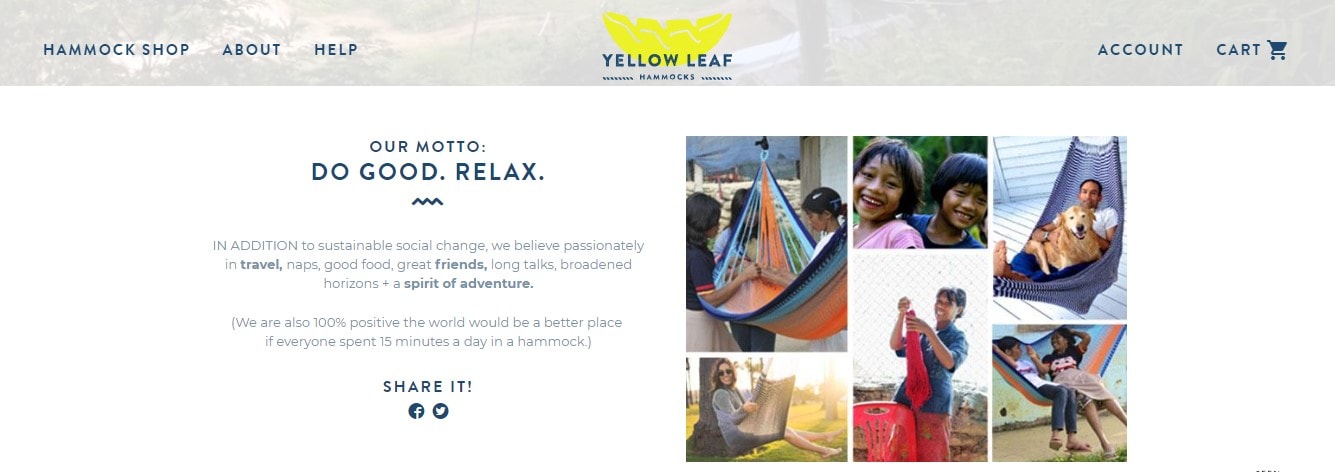
Yellow Leaf Hammocks takes a narrative approach on their About page, weaving an engaging story about their mission and impact. They break down different aspects of their story into visually appealing sections with a mix of text and graphics.

Key Takeaways:
- Use storytelling to humanize your brand and provide context
- Break up text with graphics and digestible sections
- Clearly communicate your unique value proposition
How can you incorporate storytelling on your About page? Consider sharing your company’s origin story, explaining the problem you solve, or highlighting customer success stories. The key is to make an emotional connection while also conveying important information about your business.
Authenticity and Personality: Eight Hour Day
Eight Hour Day takes a personal approach, introducing the founders by name and featuring their photos. This humanizes the brand and creates an immediate connection with visitors.
Elements That Make It Work:
- Founder introductions with names and photos
- Authentic, conversational tone
- Clear expression of passion and values
Should you include photos of your team on your About page? While not essential for every business, putting faces to names can help build trust and rapport with potential customers. If you choose this approach, ensure the photos are professional yet approachable.

Clarity and Simplicity: Apptopia
Apptopia’s About page stands out for its straightforward, jargon-free language. They clearly explain what they do without resorting to complex industry terminology.
Why This Approach Works:
- Makes the company’s offering accessible to a wider audience
- Demonstrates confidence in their product/service
- Avoids confusion or alienating potential customers
How can you simplify your About page content? Start by identifying any industry-specific terms or complex concepts. Then, challenge yourself to explain them in simple, everyday language. Ask someone outside your industry to review the content and provide feedback on clarity.
Humility and Transparency: Moz
Moz takes a refreshingly humble approach on their About page. Instead of solely touting their accomplishments, they openly discuss challenges they’ve faced and lessons learned along the way.
Benefits of This Strategy:
- Builds trust through honesty and vulnerability
- Demonstrates growth and adaptability
- Creates a more relatable brand image
Is it appropriate to discuss challenges on your About page? While you don’t want to dwell on negatives, sharing how you’ve overcome obstacles can actually strengthen your brand story. It shows resilience and a commitment to continuous improvement.

Visual Storytelling: Yokel Local
Yokel Local uses a unique visual timeline to tell their company story. This interactive element engages visitors and makes the information more digestible.
Effective Visual Elements:
- Timeline showcasing company milestones
- Icons and illustrations to complement text
- Consistent brand colors and design elements
How can you incorporate visual elements into your About page? Consider using infographics, timelines, or even short videos to break up text and add visual interest. Just be sure any visual elements align with your brand identity and enhance rather than distract from your message.
Brand Legacy and Vision: Nike
Nike’s About page effectively balances their rich history with their forward-looking vision. They showcase their iconic past while emphasizing their ongoing commitment to innovation.
Key Components:
- Brief but impactful company history
- Clear statement of mission and values
- Future-focused messaging
How do you strike a balance between past and future on your About page? Start by concisely highlighting key moments in your company’s history. Then, transition into your current mission and future goals. This shows both your established expertise and your drive for continued growth.

Showcasing Company Culture: Refinery29
Refinery29 uses their About page to give visitors a glimpse into their company culture. They highlight their team, work environment, and core values.
Culture Elements to Consider:
- Team photos or employee spotlights
- Office tour or behind-the-scenes content
- Clear articulation of company values
Is company culture relevant for an About page? Absolutely! Sharing your culture can help attract like-minded customers and potential employees. It gives people a sense of the personalities behind your brand and what it might be like to work with you.
Unique Brand Voice: Bulldog Skincare
Bulldog Skincare’s About page stands out for its distinctive, playful brand voice. They use humor and casual language to connect with their target audience.
Voice Considerations:
- Consistency with overall brand personality
- Appropriateness for target audience
- Balance between professionalism and personality
How can you develop a unique brand voice for your About page? Start by defining your brand personality traits. Are you serious and authoritative? Friendly and approachable? Quirky and fun? Let these traits guide your word choice, sentence structure, and overall tone.

Multimedia Approach: Doomtree
Doomtree’s About page incorporates various media types, including text, images, and video. This multimedia approach keeps visitors engaged and caters to different content preferences.
Multimedia Elements to Consider:
- Short welcome or brand video
- Photo galleries or slideshows
- Audio clips (if relevant to your industry)
Should every About page include multimedia elements? While not essential, incorporating various media types can make your page more engaging and memorable. Just be sure to optimize any multimedia content for fast loading times to avoid frustrating visitors.
Focus on the Customer: Acciyo
Acciyo’s About page stands out by putting the focus squarely on their customers’ needs. They clearly articulate the problem they solve and how their solution benefits users.
Customer-Centric Approaches:
- Clearly defined customer pain points
- Explanation of how your product/service helps
- Customer testimonials or success stories
How can you make your About page more customer-focused? Start by clearly articulating the problems your target audience faces. Then, explain how your company provides solutions. Consider including brief customer testimonials to add credibility to your claims.

Interactive Elements: Ceros
Ceros takes interactivity to the next level on their About page. Visitors can explore different aspects of the company through clickable elements and animations.
Interactive Possibilities:
- Clickable timelines or company milestones
- Hover effects to reveal additional information
- Quizzes or assessments related to your industry
Is an interactive About page right for your business? While it can be engaging, interactive elements should enhance rather than detract from your core message. Consider your target audience and whether interactivity aligns with their preferences and technical capabilities.
Data Visualization: Marketive
Marketive uses compelling data visualizations on their About page to showcase their growth and impact. This approach adds credibility and helps quantify their success.
Effective Data Visualization:
- Clear, easy-to-understand charts and graphs
- Relevant metrics that demonstrate value
- Visual consistency with overall brand design
What data should you include on your About page? Focus on metrics that are meaningful to your target audience and demonstrate your company’s expertise or impact. This could include number of customers served, years in business, or industry-specific benchmarks.

Values and Mission: Sweet Loren’s
Sweet Loren’s About page effectively communicates their core values and mission. They clearly articulate what they stand for beyond just selling products.
Communicating Values:
- Clear mission statement
- Explanation of core values and their importance
- Examples of how values guide business decisions
How can you effectively share your company’s values? Start by clearly defining your mission and core values. Then, provide specific examples of how these principles guide your business practices. This helps potential customers understand what you stand for and can foster stronger brand loyalty.
Expertise Showcase: TalEx
TalEx uses their About page to highlight their team’s expertise and industry knowledge. This builds credibility and positions them as thought leaders in their field.
Ways to Showcase Expertise:
- Team member bios with relevant experience
- Industry awards or certifications
- Links to published articles or speaking engagements
Should you include individual team member information on your About page? This can be effective, particularly for service-based businesses where personal relationships are important. However, keep the focus on expertise relevant to your customers rather than exhaustive resumes.

Sustainability Focus: SkinnyDipped
SkinnyDipped’s About page emphasizes their commitment to sustainability and ethical practices. This resonates with environmentally conscious consumers and sets them apart from competitors.
Sustainability Elements:
- Clear explanation of sustainable practices
- Certifications or partnerships with environmental organizations
- Goals for future sustainability improvements
How can you incorporate sustainability into your About page? If environmental responsibility is a core value for your company, highlight specific actions you’re taking. Be transparent about both your achievements and areas where you’re still working to improve.
Science and Education: LoveBug Probiotics
LoveBug Probiotics uses their About page to educate visitors about the science behind their products. This approach builds trust and demonstrates their expertise.
Educational Content Ideas:
- Simple explanations of complex concepts
- Links to research or studies supporting your claims
- FAQ section addressing common customer questions
Is it appropriate to include educational content on an About page? If your product or service requires some explanation, the About page can be an excellent place to provide that context. Just be sure to balance educational content with other key elements like your company story and values.

Personal Branding: Brown and Coconut
Brown and Coconut’s About page effectively blends personal branding with their company story. The founders share their personal journeys, creating a strong emotional connection with visitors.
Personal Branding Elements:
- Founder stories and motivations
- Personal photos or videos
- Authentic voice that reflects individual personalities
When is personal branding appropriate for an About page? This approach can be particularly effective for small businesses or those where the founder’s story is closely tied to the company’s mission. However, ensure the personal elements support rather than overshadow your overall brand message.
Creating Your Own Compelling About Page
As you’ve seen from these examples, there’s no one-size-fits-all approach to creating an effective About page. The key is to understand your unique brand identity and communicate it in a way that resonates with your target audience.
Key Elements to Consider:
- Clear explanation of what your company does
- Unique value proposition
- Company history or origin story
- Mission and values
- Team information (if appropriate)
- Visual elements that support your message
- Call-to-action for next steps
Remember, your About page should evolve along with your company. Regularly review and update the content to ensure it accurately reflects your current business and resonates with your target audience.

By crafting a thoughtful, engaging About page, you can create a powerful tool for connecting with potential customers and differentiating your brand in a crowded marketplace. Take inspiration from these examples, but don’t be afraid to get creative and develop an approach that’s uniquely suited to your business.
26 About Us & About Me Pages + Templates to Make Your Own
Building a website is, in many ways, an exercise of willpower. It’s tempting to get distracted by the bells and whistles of the design process, and forget all about creating compelling content.
It’s that compelling content that’s crucial to making inbound marketing work for your business.
So how do you balance your remarkable content creation with your web design needs? It all starts with the “About Us” page.
For a remarkable About page, all you need to do is figure out your company’s unique identity, and then share it with the world. Easy, right? Of course not. Your “About Us” page is one of the most important pages on your website, and it needs to be well crafted. This profile also happens to be one of the most commonly overlooked pages, which is why you should make it stand out.
The good news? It can be done. In fact, there are some companies out there with remarkable “About Us” pages, the elements of which you can emulate on your own website.
By the end of this post, you’ll be introduced to:
Best About Us Page Examples
- Yellow Leaf Hammocks
- Eight Hour Day
- Apptopia
- Moz
- Yokel Local
- Nike
- Refinery29
- Bulldog Skincare
- Doomtree
- Acciyo
- Ceros
- Marketive
- Sweet Loren’s
- TalEx
- SkinnyDipped
- LoveBug Probiotics
- Brown and Coconut
- Kuno Creative
1. Yellow Leaf Hammocks
Why the “About Us” Page Rocks: It tells us a story.
When you have a great story about how your product or service was built to change lives, share it. The “About Us” page is a great place for it to live, too. Good stories humanize your brand, providing context and meaning for your product. What’s more, good stories are sticky — which means people are more likely to connect with them and pass them on.
The “About Us” page is a great place for it to live, too. Good stories humanize your brand, providing context and meaning for your product. What’s more, good stories are sticky — which means people are more likely to connect with them and pass them on.
Yellow Leaf Hammocks tells users about its product by describing how the hammocks empower artisan weavers and their families. The company breaks down different pieces of the story into sections that combine words and easily digestible graphics, painting a picture instead of big chunks of text. They’re clear about why they’re different: “Not a Charity,” the page reads. And then: “This is the basis for a brighter future, built on a hand up, not a handout.”
Every company has a story to tell, so break out your storytelling skills from that random English class you took years ago and put them to work on your “About Us” page. Using descriptive and emotive copy and gorgeous graphics, an “About Us” page with a story works harder for your business than a generic one.
2. Eight Hour Day
Why the “About Us” Page Rocks: It’s human.
People tend to think that “About Us” pages have to sound formal to gain credibility and trust. But most people find it easier to trust real human beings, rather than a description that sounds like it came from an automaton. Trying to sound too professional on your “About Us” page results in stiff, “safe” copy and design — the perfect way to make sure your company blends in with the masses.
Instead, Eight Hour Day showcases the people behind the company and humanizes its brand. Introducing the founders by name and featuring the photos of them on the “About Us” page drives home the point that Nathan and Katie are — as they so astutely put it — “two individuals with a passion for creativity — creativity makes us happy.”
When you’re designing your “About Us” page, avoid industry jargon and replace it with an authentic voice — yours — to describe your product or service. Sure, it needs to be polished and free of errors, but it should always sound friendly and real.
Sure, it needs to be polished and free of errors, but it should always sound friendly and real.
3. Apptopia
Why the “About Us” Page Rocks: It skips the business babble.
We know — no industry jargon. If you think it makes you sound super smart on your “About Us” page, think again. People want and appreciate straight talk about what your business does. After all, if people can’t figure out what you do, how will they know they need your product or service?
So, skip the industry lingo — that’s what Apptopia does on its “About Us” page. The startup’s simple but polished language effectively communicates the company’s offering while still allowing the Average Joe to understand it.
The moral of the story: Try to get rid of jargon on your “About Us” page whenever possible. Use short and punchy sentences to explain complex products and ideas in a way that isn’t patronizing, but rather, is empathetic.
4. Moz
Why the “About Us” Page Rocks: It’s humble.
Instead of following the classic “About Us” script and writing a few paragraphs about the company’s mission and origins, try something different — there are plenty of ways to make your brand more compelling to someone who doesn’t know about you.
Take Moz, for example. A lot has happened since it was founded in 2004, so the company chose to share those milestones using a fun and clean design that incorporates clear headers, concise blurbs, and little graphics to break up the text.
We especially love the humble references to how Moz received funding, how it switched its brand positioning — and most importantly, how it switched back to its original model. This speaks volumes to the value honesty and humbleness can play to your customers. Don’t be afraid to talk about your ups and downs; your customers will trust what you say that much more.
5. Yokel Local
Why the “About Us” Page Rocks: Personality, personality, personality.

Yokel Local does a few things well on their About Us page: They call out who they work with, they tell their story and mission, and they showcase the team behind the brand. This last element is key because Yokel Local knows that their “vibe” wins over prospective clients. After all, when you hire an agency, you’re hiring its people. And people have personality.
Because “Yokel Local” is a bit of a kooky name that gives people pause, they poke fun at it by providing the definition, which then leads into photos of the team at work (and at play), the agency’s story, their mission and values, and the people who make the magic happen. This magic is included all over the about page as their employees make goofy faces, wear ugly Christmas sweaters, and work/play hard.
6. Nike
Why the About Us Page Rocks: It knows its audience.
Nike might seem like a company that’s too big to inspire smaller businesses. You might even wonder if Nike even still has an “About Us” page. As a matter of fact, it does, and it hasn’t forgotten the company’s roots.
Nike began on the campus of the University of Oregon by the hand of the college’s track coach, Bill Bowerman. And even though he no longer works at the company, one of his beloved quotes still brands the bottom of Nike’s “About Us” page below: “If you have a body, you are an athlete.”
This bold sentence, referenced by the asterisked “Athlete” in the words right above it, sheds important light on Nike’s audience. The brand may be big today, but Nike is all about the rising stars — who Nike depends on to, according to the rest of its “About Us” page, “expand human potential.”
The takeaway for marketers? Know your audience, and make it obvious to that audience the instant they read about you on your website.
7. Refinery29
Why the “About Us” Page Rocks: It tells you what’s most important.
Here’s another instance where any area of your website — not just the “About Us” page — is an opportunity to break the mold.
Many companies add just a simple mission statement or company profile, but people often don’t want to ready a wall of text explaining what you do. So, Refinery29 broke it down to convey the intangible qualities that are tough to include in a basic “About Us” page.
Although Refinery29 does introduce its page with a description of its business, its goes out on a bang — four bangs, to be exact. The organization is on a “mission,” sure, but there’s also an “essence” of Refinery29, a “promise” it keeps, and a “vibe” it gives off.
These aren’t company traits you’d think to include when starting out, but they’re what your customers often make gut decisions on when buying.
8. Bulldog Skincare
Why the “About Us” Page Rocks: It’s lovable and memorable.
What’s the difference between “average” marketing and lovable marketing? It’s the difference between creating generic webpages that provide great information, but in a straightforward, black-and-white kind of way — versus creating webpages that provide great information and are infused with color, personality, and stay true to a company’s unique brand voice. When you create lovable marketing, you can start a movement of brand evangelists and advocates who will help you grow.
Where does this fit into a company’s “About Us” page? The folks at Bulldog, a men’s skincare company that was named for the colloquial “man’s best friend” — a dog — could have typed up a few paragraphs about where the brand came from and how they were one of the first in the space to redefine and eliminate stereotypes around men’s grooming. But that text alone would have been a bit, well, average.
Instead, the “About Us” page is pithy, colorful, and leads with the lovable mug of an adorable bulldog — fitting the name and the brand. And it states the purpose of the products — to help customers from waking up with the (admittedly adorable) wrinkly face you see when you visit Bulldog’s website.
Play on your own words — it’s okay to have fun and pun with your brand, as it helps to inject personality and humor into your “About Us” page. It primes visitors for a story in a way that makes them immediately feel something. That’s how you create memorable, lovable marketing.
9. Doomtree
Why the “About Us” Page Rocks: Its shows, tells, and has a soundtrack.
One minute of video is worth 1.8 million words, according to Forrester Research’s Dr. James McQuivey. But what about audio and visual, too, all combined with a really cool story? Well, that’s one way to tell your story in an engaging way — through multimedia.
Doomtree is built on a bit of an innovative concept: That a group of talented artists can each have thriving solo careers, but can still come together on a regular basis to create great music. It’s not a band — it’s a crew. It’s an unconventional concept with an equally interesting backstory that “started as a mess of friends in Minneapolis, fooling around after school, trying to make music without reading the manual.” And as soon as you arrive on Doomtree’s ‘About Us’ page, you’re greeted with big, bold photos of those friends.
As you scroll down, users are treated to even more interaction with the crew’s tracks and music videos. That makes sense, because it gives visitors an instant sample of Doomtree’s product. What’s more, the entire “About Us” page is responsive, including the video. That’s important — not only because it offers site visitors a great mobile experience, but also for Google search ranking — especially now that such mobile usage has surpassed desktop.
10. Acciyo
Why the “About Us” Page Rocks: It gets at their prospect’s pain… with a fun pop culture tie-in.
Acciyo is a company committed to “empowering news readers to tack back control of their news diets.” With that in mind, their big headline gets to the heart of their prospects’ pain: “Reading the news today is like opening a book at chapter three: You’re instantly lost. ” This headline implies that Acciyo will help eliminate that “lost” feeling and get clarity on the news that their audiences consumes.
” This headline implies that Acciyo will help eliminate that “lost” feeling and get clarity on the news that their audiences consumes.
Best of all, it asserts this simply and elegantly with a Harry Potter tie-in. The headline’s concept deals with books, then asserts that the name was derived from Harry Potter, and lays out the team members as “Wizards Behind the Magic” with their Hogwarts Houses proudly displayed.
This provides the About Page with a cohesive theme that visitors can relate to while adding a touch of personality.
11. Ceros
Why the “About Us” Page Rocks: It’s interactive and funny.
Ceros’ About Us page is interactive and engaging. As you scroll, the text slowly moves up the page, with bold — and humorous — statistics, like “4 beers on tap”. Additionally, Ceros’ uses images of their impressive, unique office space to further personalize the page.
Best of all, Ceros’ keeps the text on the page short-and-sweet, with powerful statements like “We exist to unlock creativity”. The Culture section further demonstrates Ceros’ playful brand voice, with core values like “We wear our chicken suits”.
12. Marketive
Why the “About Us” Page Rocks: It’s compelling, with fun scrollable features.
Rarely have I seen a more powerful opening statement than the one Marketive uses in their About Us page: “Got a solid product? We tell your target audience that you exist.”
Additionally, Marketive’s About Us page displays original designs rather than photos to support the text, and the page is simply fun to scroll through. Plus, I appreciated Marketive’s layout — starting with what they do, moving into which types of industries they help, and ending with the company’s earlier milestones.
The interactive milestone calendar at the bottom is especially impressive. It authentically represents some humble beginnings (including two unsuccessful startups that inspired present-day Marketive), and features a fun scroll element that highlights various dates throughout the calendar.
13. Sweet Loren’s
Why the “About Us” Page Rocks: It’s playful and reflects the brand’s personality.
Start-to-finish, Sweet Loren’s About Us page is playful, engaging, and colorful. The page starts with a 60-second video, and even incorporates cookie dough-scooping gifs. As you scroll, you’ll move through some of Sweet Loren’s impressive values, including inclusivity and refusing to compromise.
Best of all, Sweet Loren’s yummy products are last on the page, ensuring you’re fully primed to purchase only after learning about Sweet Loren’s mission and differentiating factor: creating non-GMO, gluten-free, plant-based, and delicious cookie dough.
14. TalEx
Why the “About Us” Page Rocks: It focuses on social responsibility.
TalEx has an interesting origin story, in which two women left a major recruiting firm to build their own and ended up landing AOL as a major client of theirs — which was previously their old employers’ client.
TalEx has since seen unprecedented growth at 4,900% in the three years since it began. You’ll learn all this and more on their About Us page, but what really makes their page stand out is the company’s emphasis on social responsibility, which takes up nearly half the page and explains the company’s dedication to giving 5% of its net profit annually to various philanthropic organizations.
15. SkinnyDipped
Why the “About Us” Page Rocks: It’s authentic and down-to-earth.
SkinnyDipped’s About Us page features a few sweet, polaroid images of the employees (including three of the co-founders as young children), and a moving nod to Josh Dickerson, a family friend whose death inspired the family to start the business.
Their About Us page is well-written and inspiring — for instance, they write, “We decided to start a business … That it would be centered around food was obvious. For us—family, friends, food and love are all tangled up. ” By the time you finish reading their story (and the individual employee bios), you’ll be as impressed by SkinnyDipped’s brand values as you are by their delicious products.
” By the time you finish reading their story (and the individual employee bios), you’ll be as impressed by SkinnyDipped’s brand values as you are by their delicious products.
16. LoveBug Probiotics
Why the “About Us” Page Rocks: It’s playful and informative.
LoveBug Probiotics’ About Us page features an image of the founder’s four young children wearing “Chief Fun Officer”, “Chief Giggle Officer”, “Chief Silly Officer” and “Chief Humor Officer” t-shirts. I’ll admit — there aren’t many About Us pages with cuter introductions than that.
The page effectively includes all the information you’d need on the company to make an informed purchasing decision — including how the founder came up with the idea, her personal ties to her vision, the science behind her probiotics, and even an opportunity to find local stores that carry LoveBug probiotics.
Plus, while the products are science-backed, the About Us page doesn’t confuse visitors with difficult-to-understand facts: instead, the page is simple, straightforward, and helpful.
17. Brown and Coconut
Why the “About Us” Page Rocks: It’s simple and no-fuss.
Sometimes, simpler is better — as is the case with Brown and Coconut’s About Us page, which features a photo of the two co-founders alongside a few paragraphs of text, outlining the purpose and vision behind Brown and Coconut.
Plus, the opening sentence is incredibly relatable and draws the reader in: “After years of suffering from severe acne and frustrated by the lack of effectiveness and further damage they experienced with popular skin care products, Brown and Coconut founders and sisters, Letisha and Zeena Brown embarked on a journey to heal their skin from the inside out.”
What I liked best about this About Us page is the simple, no-fuss language they used to describe their business. Plus, rather than ending with a CTA directing visitors to their products, the co-founders instead choose to include a CTA to follow their business on Instagram, promoting a likely more effective, long-term lead generation strategy that starts with brand awareness.
18. Kuno Creative
Why the “About Us” Page Rocks: It focuses on people rather than products.
Kuno Creative’s About Us page effectively focuses on what makes the company different: its people. While the first paragraph describes the origin of the digital marketing agency, the majority of the page is taken up by black-and-white shots of all its employees along with descriptions of each member, like a modern day yearbook.
Plus, the page looks sleek and clean, with plenty of white space and large blue lettering to draw attention without overwhelming visitors. If you’re unsure what you want to include in your About Us page, consider taking note of how Kuno Creative focuses on its people, rather than its product, in the About Us page — a great way to humanize your brand.
Best About Me Page Examples
- Joe Payton
- Kero One
- Aja Frost
- Madison Butler
- Sara Dietschy
- ShaDrena
- Marc Ensign
- Miracle Inameti-Archibong
1. Joe Payton
Why the “About Me” Page Rocks: It’s confident, creative, and easy to skim.
“About Us” pages might encompass the values of more than one person or entity, but they’re no more important to the image of a business than your personal about page. Take Joe Payton’s “About Me” page, below.
Not only does Joe’s illustrative self-portrait give him a personal brand that customers will remember, but it also demonstrates his expertise as a designer and animator. His website visitors can learn not just what he does, but why he does it, in an easily digestible way. Being able to express his values as a creative professional in such a well-organized page is something to be desired by anyone creating their own about page.
2.
 Kero One
Kero One
Why the “About Me” Page Rocks: It’s multilingual.
Kero One is a hip-hop artist and DJ from San Francisco, and his “About Me” page carries a valuable lesson to personal brands who cater to more than one audience — especially if those audiences speak different languages.
Kero One’s story starts at his childhood, when he was six years old and first discovered a passion for hip-hop. Knowing how old and genuine his love for the genre is adds tremendous value to his own music in the eyes of his listeners.
While this entrepreneur’s childhood interests help to deepen his audience, the second screenshot below helps Kero One widen it. His “About Me” page first tells his story in English, then in Japanese, then in Korean, then in Chinese. Accommodating these Southeast Asian audiences makes his brand more inclusive of all the audiences he identifies with.
…
3. Aja Frost
Why the “About Me” Page Rocks: It’s data-driven.
Alright, we might be biased in highlighting this professional, as Aja is our very own SEO strategist at HubSpot. Nonetheless, the ingenuity she brings to the company isn’t lost on her website’s “About Me” page.
Being a data-driven professional, Aja knows her own clients as a freelance writer and strategist don’t just want to see what she’s written — they want to see how her content has performed. With that in mind, her “About Me” page tells a story of her career growth, which peaks — no pun intended — at an impressive line graph showing the result of an SEO strategy she implemented for the HubSpot Blog. (The graph’s sharp decline at September simply indicates when she stopped collecting data.)
Following the impressive chart, Aja closes out her about page with a personal note on what she does in her spare time — always a good way to humanize yourself in the eyes of your potential customers.
4. Madison Butler
Why the “About Me” Page Rocks: It welcomes the audience into a conversation.

Madison Butler is an HR change maker “committed to deconstructing the status quo and rebuilding corporate America, one organization at a time.” She does this through her DEI work and her advocacy.
The About page, which doubles as the site’s homepage, calls this out at the very top in one bold statement: “I’m here to ensure organizations know how to make space for everyone.” It’s simple, effective, and to-the-point. Then, “You belong here.” This second sentence in the headline underscores the inclusivity of Butler’s mission and work. It’s even emphasized further where the phrase is repeated in the footer.
5. Sara Dietschy
Why the “About Me” Page Rocks: It has variety but still aligns with her personal brand.
This professional YouTube content creator has an eclectic collection of videos related to technology and culture, and expresses that diversity all over her “About Me” page.
In addition to the vibrant self-portrait at the top of the page, Sara’s first sentence tells you just how many people subscribe to her channel: 350,000. This is an important number to know for her potential video advertisers and collaborators who want to know how much exposure they’d get by working with her or advertising on her channel.
The colored tiles lining the page — starting with the red one, as shown below — also do a terrific job segmenting her work by the types of projects she takes up and for whom she’s done them. That Intel logo in the second photo of Sara, below, is sure to turn some visitors’ heads as they’re perusing her website.
6. ShaDrena
Why the “About Me” Page Works: The combination of brand voice and monochrome palette breaks the mold.
ShaDrena is a graphic artist whose mission is to “visually build creative rebellious brands beyond a logo.” She exemplifies this mission for her own brand on her About page.
In three sections — About, Bio, and Random Facts — the audience gets the full ShaDrena experience, which is more than just design. It’s also about voice and personality. As a self-described “creative hustler,” “rule breaker,” and “designer of dope brands,” the language ShaDrena uses on her site comes across as edgy and authentic, a perfect way to make copy mirror personality.
It’s also about voice and personality. As a self-described “creative hustler,” “rule breaker,” and “designer of dope brands,” the language ShaDrena uses on her site comes across as edgy and authentic, a perfect way to make copy mirror personality.
All of this is presented in blacks, whites, and grays when it’s not common to see monochrome color palettes, which subverts the expectations one would have for a graphic designer.
7. Marc Ensign
Why the “About Me” Page Rocks: It’s funny but professional.
This branding expert does two things super well on his about page: He takes his work seriously, but doesn’t take himself too seriously. Marketers know there’s value to keeping a casual tone in the content they create, but in order to attract customers, you need to prove you have discipline and integrity. That’s a tough balance to get right.
Marc Ensign nails that balance between friendly and formal with a confident opening statement, followed by an amusing smiley photo of himself to set an inviting tone.
8. Miracle Inameti-Archibong
Why the “About Me” Section Rocks: It has dynamic angles and clear storytelling.
With excellent design that emphasizes her copy, Miracle Inameti-Archibong’s site is a masterclass at how to do a one-page website well. The content is presented with large clear images, cool and bold colors, dynamic angles and blocks, and simple typography.
This design supports the story in her About Me section, which spans over a decade but is clearly laid out in just four sentences. The reader knows her career span without being overwhelmed with too much information. That’s when she dives further into her expertise and the meat of the About section, which is thoughtfully paired with testimonials on the right that provide social proof for it.
How to Write an About Page
- Establish a mission statement.
- Outline our company story.
- Reveal how you’ve evolved.

- State your “aha!” moment.
- Explain who you serve.
- Explain what you’re offering them.
- Cite examples of who you’ve served.
- Describe your values.
It’s tough to establish one all-encompassing template for your “About Us” page — there are just so many ways you can go about telling your company story. But, per the real “About Us” pages we’ve just highlighted, there are some steps you should keep in mind when getting started.
Here are five steps to writing an “About Us” page based on some of the things that impressed us about the examples above.
1. Establish a mission statement.
Your “About Us” page can and will be much longer than a single mission statement, but in order to draw people in, you need to succinctly state your goal in the industry up front. What are you here to do? Why should your website visitors care?
2. Outline your company story.
You might not have a long history of changes and growth your company has endured (yet), but it’s a nice touch to talk about where you came from in your “About Us” page. So, isolate the milestones prior your company’s founding, and use them to give readers some backstory on your current venture.
3. Reveal how you’ve evolved.
Even if you’re a young company, there’s no shame in admitting your business strategy — or even personal way of thinking — has changed since you began. In fact, in about pages, these evolutions can improve the story you tell to website visitors.
About pages are perfect spaces to talk about where you started, how you’ve grown, and the ideals that have helped your organization mature. Use these moments to further your company story and show people that you’re always ready to change and adapt to the needs of your industry.
4. State your “aha!” moment.
Every good company was founded on an idea — something the current marketplace might not yet offer. What was your idea? Use this “Aha!” moment as a pivot point when telling your company story. What was a challenge you faced while developing your company? How did this challenge or discovery shape what you are today?
What was a challenge you faced while developing your company? How did this challenge or discovery shape what you are today?
5. Explain who you serve.
As much as you want as many eyeballs on your “About Us” page as possible, you won’t do business with every single one of them. That’s why it’s crucial that you identify and mention your core customer. Who should care you exist? Which eyeballs are you here to serve?
6. Explain what you’re offering them.
As you’re explaining who you serve, make it clear what it is you’re offering. Too often companies generalize their product or service in the language of their website, making it hard to understand what it is the customer is actually paying for. They’re afraid literal explanations of their products aren’t interesting enough, or will sound unappealing in writing. And that’s a fair concern.
However, by investing just a sentence or two into telling your potential customers exactly what they’ll receive can keep them on your website for longer and interested in learning more.
7. Cite examples of who you’ve served.
Got some loyal customers in your portfolio? Use your about page to let the world know who already trusts and benefits from your work.
Knowing about your company’s past successes can influence your prospects’ purchasing decisions because they will be able to envision their success in the success of your past customers. Even if you don’t yet have case studies to expand on the problems you’ve helped buyers solve, it’s in your interest to briefly mention who you’ve done this for. And your about page is the perfect platform for it.
8. Describe your values.
Customers want to be treated like human beings. For that to happen, they need to feel that they’re being treated by human beings. When finishing your “About Us” page, describe who you are as a person or a team, and what your personal values are. What’s your company culture like? What bigger picture in life drives your business?
An LED lightbulb maker might sell 10 different lamp styles, for example, but that might not be the most important characteristic to its primary audience. Maybe this lightbulb developer was founded on a commitment to environmental protection, and every bulb the company makes was built by people who are dedicated to making the world more energy-efficient.
Maybe this lightbulb developer was founded on a commitment to environmental protection, and every bulb the company makes was built by people who are dedicated to making the world more energy-efficient.
Keep in mind a secondary audience of your company’s “About Us” page consists of your future employees. This is another reason describing your personal values is a good idea — the key to your job candidates’ hearts is to show them you have one too.
About Us Page Templates That Rock
Copy is an important element of an About page. However, you’ll also want to keep user experience in mind as you showcase your brand story and identity to the world. Here are some of the top About Us and About Me page templates to use or draw inspiration from:
1. Sodium v2 (HubSpot)
Tell your prospects about you using bold color and by telling your story. This template can help with that with its bold color (that can be customized) and timeline-like layout. Website visitors will know where you’ve come and where you’re going.
2. Touraza Template (WordPress)
If you want something with a little flavor, the Touraza template is a good choice. With the “meet the team” section near the top with geometric designs and striking typography, you’ll be able to showcase the humans behind your brand.
3. Logan Template (Shopify)
This template makes use of large images in a modern layout to break up the ample white space. The result: A clean and enjoyable reading experience. The top of the page puts the brand story (or other introductory text) first, supported by a large image that speaks for itself. The pops of color can be customized to your brand style, drawing emphasis to the most important elements you want to highlight.
4. Mercuric Modular Premium (HubSpot)
Make a statement with a stylish slider and smooth 3D animations. This template can be edited using user-friendly modules and other effects to catch your website visitors’ attention.![]() It comes with counter boxes, progress bars, and animated images for you to customize. There’s also a full template pack for the other pages of your site.
It comes with counter boxes, progress bars, and animated images for you to customize. There’s also a full template pack for the other pages of your site.
5. Coax Template (WordPress)
The advantage of the Coax template is that it’s powered by Elementor, a page builder that makes customization easy. Even if you want to keep some of the defaults, though, this template is beautiful, letting the typography and copy take center stage. Ideal for a personal brand, you can choose to lay out your content similarly to a resume with big subheads on the left and descriptive text on the right.
6. Clean (HubSpot)
This template is 100% drag-and-drop ready, making setup a breeze. With an elegant header and overlay, you’ll make a great first impression as you tell your brand story. Zero coding is required, it’s completely customizable, and it’s backed by a 100% happiness guarantee.
7. Negocis (HubSpot)
Do you think that your story is best told visually? This template supports icons and other elements that appeal to website visitors who want to understand your impact. It features image sliders, social sharing buttons, and more.
At this point, we hope that creating an “About Us” page doesn’t seem like a daunting task — rather, we hope you’re ready to have some fun with it. With a good story to tell, creative copy, humility, and digestible visuals, you’re on your way to an eye-catching user experience.
Even better? You’re becoming part of the exception — and standing out from a sea of “About Us” pages. What makes you different? We’re eager to learn more … about you.
Editor’s note: This post was originally published in October 2020 and has been updated for comprehensiveness.
How to Create the Perfect About Page
Your About page is one of the most important web pages on your blog.
Why?
Because, if you get your About page right, it will help you build a strong brand and position yourself as the go-to expert in your industry.
Just look at my About page. It’s so well -written that it helps me connect with you … and don’t just take my word for it. Look at how many people have commented on it … that’s right — over 1,000 people have left comments on my About page.
So, how do you write the perfect About page? I’m going to share with you four tips for creating an About page that captures attention and drives leads. This blog post will cover:
- An overview of About pages
- The key elements of a successful About page
- Conversion rate optimization for your About page
- How to eliminate objections on your About page
#1: Overview of About pages
If you really want to position your site as the authority in your industry, you have to set up an About page.
An About page is a special web page on a site where your readers/visitors learn more about you and what you do. This is not a contact us page. Writing this page isn’t the easiest thing to master, but it’s possible once you understand the essential elements that must be included.
Often, this web page tells the story of the site owner’s journey from struggling to finally achieving success (or vice versa).
Google’s About page on their main menu gives an overview of what the company is about, introduces the founders, and provides other information you need to know:
Having an About page can be beneficial to your overall blogging success. For instance, when you search for “Pat Flynn,” the owner of Smart Passive Income, you will see that the blog’s About page ranks on the first results page:
For instance, when you search for “Pat Flynn,” the owner of Smart Passive Income, you will see that the blog’s About page ranks on the first results page:
Let’s try to work out how many visitors Pat Flynn’s About page generates from this search result entry. To do this, we need to know how many people search for “Pat Flynn” each month. We can use Google Adwords Keyword Planner to find out:
There are 4,000 average monthly searches. Since studies show that the top five search results get up to 70% of the clicks, we can deduce that a search term with 4,000 average monthly searches will generate 1,000+ organic visitors every month.
When people search for you, they will probably find your About page. That’s why it’s worth getting it right.
Here are a few reasons why you need to have an About page on your site …
Organic traffic: An About page sends free organic traffic to your site. For example, when you search for ‘social triggers,’ the About page is the first snippet shown under the main site listing.
You can tell prospects about your products/services: It’s much easier to sell to prospects whom you’ve educated, informed and persuaded prior to recommending the product. On his About page, James Chartrand has subtly included key phrases relating to the main services he offers:
It improves brand image: An About page can inspire your target audience to trust you by showing that you’re reliable and have a proven track record. Chris Brogan’s About page is a perfect example. See how he includes references to books, speaking engagements, and working with trusted brands.
You can use your About page to capture email leads: Aweber revealed that when QualityStocks added an opt-in form on their About page, it resulted in a 158% increase in subscriber growth.
When people visit your About page, you can use that opportunity to lead them to your opt-in form where they can subscribe to receive updates. See how Jeff Goins does it on his blog:
See how Jeff Goins does it on his blog:
There are a lot of myths out there when it comes to how to create About pages.
For example, I once thought the About page was just a page where you talked about yourself, but it can be so much more. It’s important to know these myths so that you can avoid them:
Myth #1: Write only about yourself – Your About page doesn’t have to focus completely on you. Sure, it can include your personal story, but it’s wise to focus on how you solve a problem for your readers.
For example, Stefan Pylarinos starts his About page by talking about himself. But, right away, he introduces a hook, saying he wants to be a: “source of inspiration for those who refuse to settle for anything less than an extraordinary life.”
That’s a great way to get his audience engaged — and that’s what a well-written About page can do.
Myth #2: Always use your own personal photo – This rule isn’t set in stone. A personal photo can help people know who you are and trust you. But, on a multi-author blog, it would make more sense to use a logo or a relevant image.
A typical example is what Marcus Sheridan, of the Sales Lion, did on his page. Instead of using his photo, which is present in the header, he uses a picture of a lion to make his brand stronger.
Myth #3: Use minimal design – I agree with this, to an extent, for some professions. For example, if you’re a freelance writer, most of your target audience will be more interested in your words than whatever WordPress theme you’ve opted for.
On the other hand, if you’re a web developer or graphics professional, you really have to make your About page attractive.
For example, Two Arms Inc (now Mike Tabie) used their About page to showcase their artwork. I love it, because it instantly tells the prospect what to expect:
The point is, don’t let these About page myths stop you from designing a page that’s right for your target market.
Focus on people’s pain points and the solution that you can offer them. To get some inspiration, see the best About pages from around the web. You can even submit yours!
In the next section, I’ll look at the elements that will make your About page great.
#2: The key elements of a successful About page
Hubspot has a great infographic showing the 12 essential elements of a homepage. Although the blog post you’re reading now isn’t about creating the perfect homepage, I believe an About page needs the same elements. There’s just one major difference …
Unlike the homepage, the About page should be directed at using your own personal story and unique selling point (USP) to create a strong impact that drives leads.
Using Hubspot’s template as inspiration, here’s a run-down of the elements that should be present on your About page:
Headline: Every web page needs a headline, and your About page is no exception. Use guidance on writing headlines that work to make your headline simple, clear and benefit-driven. Gini Dietrich does this well in the example below:
You can also include a sub-headline that further explains the benefit of your site to your readers. Help Scout’s About page does that with a headline that delivers the core mission, which is also the benefit of its customers:
Benefits: People who visit your About page usually have a specific challenge that requires attention. Your About page has to promise the solution to that challenge and show the benefit to readers. That must be a part of all the content on the page, from the headline to the call-to-action.
If you use personal stories, make sure that your readers can relate to them and learn from them. I love the way Craig Mcbreen does this on his About page, highlighting benefits in three places:
Supporting image: “A picture is worth a thousand words. ” No matter how attractive and well-written your page is, if it’s nothing but text, you will lose a lot of potential customers. Don’t let that happen to you.
” No matter how attractive and well-written your page is, if it’s nothing but text, you will lose a lot of potential customers. Don’t let that happen to you.
Add an image to your About page that shows who you are and what you offer. It could be your own photo, a custom logo, a short video — you choose. I did something a bit different on my About page, with a custom image showcasing key characteristics of me:
Storytelling: Every successful About page is centered around the author’s story. After all, a lot has happened in their lives before they got to the current point in their online business.
Storytelling is proven to boost conversion rates. Chris Haddad increased the conversion rate on a landing page from 2% to 8% by sharing the story of how his wife hooked him with sales tactics.
Use your About page to tell your story.
Avoid excessive self-praise and don’t be boring. On his page, Steve, of Nerd Fitness, shares how he made mistakes before starting the site. His honesty and great storytelling help drive leads:
By the end of this article, you will also know how to tell your own story in a way that people can relate to personally.
Call-to-action: Where do you send people after they have read your About page? Don’t leave it to chance; guide them with a call-to-action.
The call-to-action is an indispensable element of your homepage, landing page or About page. Whether you choose an opt-in form, a link to your best blog posts or something else, make sure that it provides value to your readers.
Color choice: Colors have a significant effect on people’s behavior and buying decisions. The chart below, from In4mNation, shows how different colors affect consumer decisions to buy or ignore your message:
Even though you may not sell directly on your About page, it’s vital that you use the right colors for the background, text, links — and even supporting images. Two Virginia Tech researchers found that red and blue backgrounds on a website can influence purchases.
Two Virginia Tech researchers found that red and blue backgrounds on a website can influence purchases.
When using colors, make sure that your About page is consistent with the rest of your branding so readers will identify with your site. Commission Junction has managed to change its design while keeping their color choices consistent.
Here’s how the site looked in August 2009:
Fast forward to a few years, and their homepage looked like this:
The site now looks more professional and is easier to navigate, but Commission Junction stayed with green as a highlight color. That’s branding.
Navigation and fonts: If you want your About page to be successful, people need to be able to find it and read it. Make sure that it’s an easy menu item to find in the navigation main menu. A good place to put it is right after the “Home” menu item:
You can call your About page anything you like. The most popular page titles are: “About us”, “About me”, and “Who is [name of site owner]”. But, you can also be creative, like Ryan Lee:
Next, use clear, legible fonts for the content. According to Signal Tower, Futura, Helvetica, and Georgia are among the 9 legible fonts that you need to use for your web page.
Understanding the effect of words: You want your About page to build a connection with your target audience and influence their decision-making process. A great way to do that is by using a conversational tone and evoking emotion with the words that you choose. As UX Planet puts it, “A buying decision is more than satiating a need.”
For example, instead of using “assist,” use “help,” because it’s more emotionally driven.
Instead of using the word “donate,” use “give,” because, again, it connects emotionally. There’s a huge list of emotional words that you can use for your About page copy here.
Look at this screenshot to see how Leah Kalamakis uses emotional words on her About page to capture attention and engage potential clients:
Above-the-fold positioning: according to Digital Information World, our attention span is now 8. 5 seconds and, “In comparison, scientists believe that the goldfish has an attention span of nine seconds.” That’s why the most important information on your About page must appear above the fold. That’s the portion of your page that’s viewable in a browser window before scrolling, and it’s where people look first.
5 seconds and, “In comparison, scientists believe that the goldfish has an attention span of nine seconds.” That’s why the most important information on your About page must appear above the fold. That’s the portion of your page that’s viewable in a browser window before scrolling, and it’s where people look first.
Research from Nielsen Norman Group shows that web users spend 80% of their time looking at information above-the-fold and only 20% of their time on information that requires scrolling down the page.
A lot of bloggers talk about unimportant stuff at the start of their page and build up to the most important information at the end of the page.
That’s just a waste of time. Nobody is going to read it. Grab your audience at the top of the About page with the key information that they need. Use the page to show value, usefulness, and enthusiasm, and you’ll improve your conversion rate.
Now you know how to create your About page. In the next section, I’ll show you how to improve conversion rates on your About page.
#3: Conversion rate optimization for your About page
Your About page is a point of contact for starting a relationship with future customers. It’s not meant to sell your product. In fact, using a hard sell could actually drive customers away.
However, you can use your About page to get leads with an opt-in form, because email marketing is the best way to reach a loyal audience, nurture that audience, and gradually convert them into buyers.
The chart below, from Campaign Monitor, shows how email beats search and lead generation sources from social media.
I’ve written a guide to conversion rate optimization on Quick Sprout. It’s worth reading when you have the time. In the meantime, here are some areas that you must address to improve conversions on your About page.
Every second counts: I discovered that for every 1-second delay in the loading time of a web page, there was a 7% decrease in conversion rate.
That’s why your About page needs to load fast. Reduce sidebar clutter and keep your image size down to help with this. No one will wait for images to load. Instead, they will just move on.
Writing benefit-driven headlines: For many site owners, the headline for their About page isn’t necessary. But as we saw in earlier examples, a headline that highlights benefits for readers can help your About page convert better.
Let me be clear … your About page headline shouldn’t be pushy. As Inscribd shows, this headline type actually reduces engagement:
Instead, use your personal story to build a strong bond with the right audience. Just be yourself and focus on why people should care — the rest will follow.
Here’s how to do it right. Ana Hoffman is the founder of Traffic Generation Cafe, and her About page has a benefit-driven headline that has helped her build a loyal audience:
Most bloggers don’t take the time on their About page to highlight how readers will benefit. Those who do enjoy success.
Here’s another example from Chris Ducker’s site:
And, here’s another example from Steve Scott:
How to write a benefit-driven headline for your ‘About page’: Do you know what you’re good at?
What is that one thing that differentiates you from the crowd? It’s time to identify and understand it because you’re going to use it to engage your audience.
For example, if you’re skilled at creating information products that sell well and you want to sell that service, here’s how to make your About page sticky:
Typical/common about page headline:
About (your name)
body: My name is Kenneth Lennard and I want to thank you for visiting my About page. I’m from Texas and have a beautiful wife.
The key issue here is that the About page copy above is all about the author, not the target audience. If you don’t focus on your audience’s needs, you might as well throw in the towel.
Alternative benefit-driven headline (recommended):
Learn How To Create Information Products That Sell
body: I’m Kenneth Lennard. Since 2011, I’ve successfully created and launched information products that buyers want. I can teach you step-by-step how to do exactly the same thing. But first, I’m sure you’d like to hear my story — I’ll make it brief.
This About page is clearly about the reader/prospect. It’s obvious that it will convert visitors into leads if the author adds an opt-in form somewhere strategic.
To summarize, spend time crafting your About page headline so it gives a definite benefit without being pushy or hyped-up.
Sometimes, you can make the benefits obvious in other ways. For example, the Twitter About page is simple but tells you just what you need to know about how you can get started and what to expect.
The National Geographic About page takes a different approach and highlights resources for the reader.
What this shows is that there is no one perfect way of writing an About page. What really matters is the message, the motive behind the information, and the value that it will bring to your target audience.
Improving your personal brand: The About page can be the pivot where your personal brand takes a new shape. Chris Brogan is a master at improving personal brands, so you would expect his About page to offer some insight. The list of people and brands he has worked with really makes him stand out among Internet marketers:
Think about what you can add to your About page to enhance your personal brand and connect with your audience.
Optimizing your About page for Google: If you want to optimize conversions on your About page, you will need to optimize the content so that it shows up in search listings when people search for you.
There are several areas you could optimize your About page: your name, your domain, your target keyword. Any of these will help you build a personal brand. Here’s how it could work.
Any of these will help you build a personal brand. Here’s how it could work.
If your target keyword is “SEO consultant,” then include that in your benefit-driven headline, like this:
About Me: The SEO Consultant Who Will Lead You To Google’s Top 10
No matter what your niche is, don’t neglect keyword research and placement. But never keyword stuff or over-optimize your page.
You also have to keep in mind that backlinks are still one of the Google Ranking Factors that are proven to boost your rankings. So don’t just target your primary keywords and relax; work on building authority links and relevant links to your About page.
Unique selling proposition: Your USP differentiates you from your competitors and your About page needs to make it clear.
Let’s assume that you’re a freelance writer. You and I both know that there are gazillion writers out there, so how do you showcase your advantage? To show your USP, get creative. When you pitch companies, tell them that you can:
- research the topic from 3 sources (e.g., books, journals, and market studies)
- back up personal claims and opinions with accurate data, statistics and success stories
- persuade the readers to take definite action that will bring them closer to meeting their goals
- promote the content, once it’s live, to your social media profiles and your email lists
All of the above benefits that you bring to the table are your Unique Selling Proposition. They’re your edge in this competitive business world. When writing your About page, choose the most striking of these benefits and position it above the fold.
Call-to-action: As I mentioned earlier, a call-to-action helps your page to convert. Whether you use an opt-in form or link to your best blog posts, the rule thumb is to keep it simple. As Oli Gardner of Unbounce correctly said, “One Page, One Purpose. Period. ”
”
In other words, if you want people to read your About page and sign up, then focus on that. If you want them to click a link and read your blog posts, keep it at that.
Don’t combine both activities in one place, because more options will decrease your conversion rate, just like more social media share buttons decreased mine by 29%.
Once you have optimized your page for conversions, there’s one more area you have to handle … eliminating objections.
#4: How to eliminate objections on your about page
Remember that your About page can turn readers into leads. But often, people are looking for reasons to avoid reading your About page or taking the next step to see what you have to offer. Some of the obvious objections could include:
- I don’t have enough time to read this page.
- You may not be the right person for me.
- Is your product really right for me?
- Maybe another blog would be more helpful.
How do you address and eliminate objections so that your About page can help you improve relationships with potential customers and build your brand?
Before you can successfully eliminate these objections, you have to understand the solution you provide, because prospects want to know whether it can solve their problem or not. Then, you can be specific about eliminating objections.
Here are the best ways to do just that …
Use testimonials: Adding testimonials to your page will quickly boost its conversion rate. For example, Conversion Rate Experts made $1 million for Moz by simply adding a long section of testimonials from professional SEO specialists.
Carol Tice, of Make a Living Writing, uses testimonials from readers, forum members, and clients to eliminate objections and increase trust. Even better, she uses real pictures and website links to help anyone verify the claims. You can do this, too.
Make sure that you don’t use false testimonials. Not only can these damage your reputation, but they could get you into trouble with consumer protection agencies, like the Federal Trade Commission (FTC).
Not only can these damage your reputation, but they could get you into trouble with consumer protection agencies, like the Federal Trade Commission (FTC).
Give away valuable materials: Everyone loves a freebie. So, when you give away something valuable on your About page, people will connect with you.
And, here’s a suggestion … try your giveaway without an opt-in form. If you do that, you will change your prospects’ thinking. They will assume that you’re invested in their success.
Include a video: According to Eye View Digital, using video on landing pages (like your About page) can increase conversions by 80%. Why? Because it builds trust and helps to eliminate objections.
Ramsey Taplin, the founder of BlogTyrant, uses a video on his About page to engage his audience. Watch it, if you have the time.
Focus on teaching: The most engaging About pages are anchored on teaching. I’ve built a successful software company because I’m a teacher to the core. Over the years, I’ve replicated this strategy (teaching) on several of my businesses and it works.
Brian Clark and the team at Copyblogger uses teaching as well. Not only do they teach people how to write great content that can generate qualified leads, increase sales, and boost Google rankings, but they also practice it wholeheartedly.
If you can teach your target audience on your About page, you are much more likely to be successful.
Conclusion
Put these tips to work and you can write the perfect About page for your blog.
Remember that there are no limitations. The more creative you are, the better your About page will work to drive leads.
How does your About page currently convert? Does it generate visitors and leads for you?
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic.
 See real results.
See real results. - Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
Book a Call
25 Creative Examples of About Us Pages
- What Makes a Great About Us Page?
- ToyFight
- Band
- Anton & Irene
- Pierro Caron
- Blake Suarez
- LessFilms
- DoomTree
- Cupcakes and Cashmere
- NOWNESS
- MailChimp
- Tate
- Yellow Leaf Hammocks
- Eight Hour Day
- Lonely Planet
- Gummisig
- Amnesty International
- Chattanooga Renaissance Fund
- DORÉ
- Bulldog Skincare
- Couro Azul
- Girlboss
- Purple, Rock, Scissors
- Mixd
- 6tematik
- Bigcartel
Your About Us page is one of the most important pages on your website.
An About Us page is your chance to tell the world:
- Who you are.
- What matters to you.
- What you do.
- How you do it.
It’s often one of the first stops when someone visits your website or blog.
An About Us page may be a deciding factor before you convince someone to convert, whether that comes in the form of:
- Making a purchase.
- Downloading an awesome piece of content.
- Signing up for your newsletter.
- Requesting information or a demo.
So how do you make your About Us page awesome (or more awesome??
Advertisement
Continue Reading Below
What Makes a Great About Us Page?
Your About Us page should be:
- Informative. It doesn’t always have to tell your whole story, but it should at least provide people with an idea of .
- Contain social proof, testimonials, and some personal information that visitors can relate to, such as education, family, etc.
- Useful.
- Engaging.
- Easy to navigate.

- Accessible on any device.
Does that all sound complicated?
It really isn’t.
The main purpose of your About Us page is to give your visitors a glimpse into who you are as a person or a business (or sometimes both).
As users discover your brand, they need to distinguish what sets you apart and makes you… you.
This often requires finding the right balance between compelling content and a design carefully planned to look the part.
Conveying your identity in a fun and approachable – but also reliable and informative – way is challenging.
If you know who you are and your goal for your site, the About Us page should come naturally.
However, if you’re looking for some inspiration, you can always check out the following 25 awesome examples of About Us pages.
Advertisement
Continue Reading Below
These examples will help you build a personal and engaging website journey.
ToyFight is an award-winning creative design agency.
You’ll find the About Page at the top of the menu under the Who section.
This page has a unique feel, thanks to the deconstructed action figures representing the founders, Leigh Whipday and Jonny Lander.
The great attention to detail and interactivity also reflect the company’s 16 years of experience.
To sum up, this page stands out by providing the perfect mix of fun and information.
Band is a multidisciplinary creative studio based in the Pacific Northwest.
Their About Us page stands out by showcasing some of their unique and creative projects.
No number of words could hope to tell one of their potential clients nearly as much as these pictures can.
In this case, the 25 pictures featured on Band’s About Us page are worth much more than the 170 actual words you’ll read on the page.
Advertisement
Continue Reading Below
The magical visuals and overall simple look and feel makes this About Us page one of our top picks.
This might be the most distinctive website we’ve come across.
Anton & Irene is a design agency based in Manhattan.
Why are they a distinctive web presence?
Because their page takes parallax scrolling to the next level.
The snowy effects, bold colors, and quirky visuals create a truly captivating experience
Advertisement
Continue Reading Below
Pierro Caron is a French artisan sculptor.
Want to know our favorite part about his page?
The honesty.
Here is a man with great respect for wood and handcrafted sculptures that “tell a story and testify to the richness of one of our most precious resources.”
His website is light, easy to read, and filled with inspiring quotes and photos of his labors of love.
Advertisement
Continue Reading Below
Who doesn’t love a good bio?
Especially one that starts with “I was born in good ol’ Madison, Wisconsin. The son of a Librarian and a Researcher.”
It also goes on to tell you how he and his family survived Hurricane Andrew and how his sister was born that night.
Who is this guy?
Blake Suárez is an illustrator and designer with a fantastic sense of humor.
Advertisement
Continue Reading Below
His quirkiness comes through thanks to his humorous tone and goofy picture.
The page, while minimalist in design, offers a glimpse into Suárez’s colorful personality and his impressive block of work.
If you were a “super awesome” video business, what medium would you choose to show people what you do?
Video, of course.
LessFilms is a video production company based in Florida with clients and team members all over the world.
Advertisement
Continue Reading Below
On their about page, you’ll find a humorous 50-second video along with a short list of facts summarizing their love for tacos, travel, and karate – a theme which certainly permeates most of the content on the website.
DoomTree’s page starts off as a coming-of-age story about how “a mess of friends” built the record label that made them a household name in Minneapolis.
Advertisement
Continue Reading Below
However, it’s really the audio and the visuals that got us hooked.
Why tell, when you can show, right?
Explore their About Us page to meet the crew, listen to their songs, and get the latest news.
On this website’s main page you will find everything lifestyle related – fashion, food, beauty, home decor and more.
But it’s the About section that introduces you to the team that makes this website an endless source of inspiration.
Advertisement
Continue Reading Below
The page introduces founder Emily Schuman, as well as her blog, books, and fashion collection.
Want to stay in touch?
No problem – the page also features useful links to her social media pages, as well as her online shop.
NOWNESS is a video channel providing the best in global arts and culture.
Therefore, it’s only natural that their About Us page features a compilation of various videos they host.
Advertisement
Continue Reading Below
The content’s diversity and the team’s curatorial expertise are another reason to keep you browsing.
To stay in line with their video-centric aesthetic, the text on their page is short and concise.
However, it still provides enough guidance for browsing the website and even contributing.
Access the awards section and see why NOWNESS is currently a powerhouse in online film and video.
Millions of people use MailChimp every day to create, send, and track email newsletters.
Advertisement
Continue Reading Below
That’s the clever part behind MailChimp’s About Page.
It’s a great example of how to use such a page as a sort of pre-sales platform.
It’s simple, fun and effective, quite colorful, and displays a welcoming mix of diverseness.
Tate’s About Us states that their mission is to “increase the public’s enjoyment of British art […] and international modern and contemporary art.”
Advertisement
Continue Reading Below
So said, so done.
How come?
Because this page eases the journey for any reader seeking to take them up on their mission.
Scroll down to find out who they are, how to stay in touch and everything in between.
Yellow Leaf Hammocks is trying to save the world one hammock at a time.
Their goal is to break the cycle of extreme poverty by empowering local artisans in Thailand to earn a stable income.
Advertisement
Continue Reading Below
The brand’s About Page is filled with uplifting stories of impeccable craftsmanship and tight-knit communities.
As a result, it’s just as inspiring as their devotion to sustainable change.
You had me at “hello.”
Well, that’s exactly how the About Us section of Eight Hour Day starts – a welcoming greeting.
For that reason, it also made us browse for more.
Advertisement
Continue Reading Below
Why?
Because as much as you love good design and inspiring illustrations, you also want to meet the people that curate all the content for you.
Furthermore, it’s equally rewarding when you realize that they are just as eager to start a visual dialogue with you.
Nathan Strandberg and Katie Kirk are doing what makes them happy, and this is obvious throughout their page.
You know you’re about to hop on a journey when a website’s About Us page tells you to “Just go.”
Advertisement
Continue Reading Below
This is a website for travelers, so the layout is perfect for those eager to explore.
As you scroll down, you discover what Lonely Planet stands for, and their visual aid offers a preview of their services.
The perks?
You see everything in one go and decide for yourself what you take on your journey.
Will it be their apps, their printed guides, or their website?
In any case, every resource becomes an inexhaustible well of travel inspiration.
So, are you ready to go?
Gummisig is a freelance web designer who likes to talk about himself in the third person.
Advertisement
Continue Reading Below
He also makes great use of over-sized text to bring attention to his work in a humorous manner.
Perhaps what’s striking about this page is that it introduces Gummisig’s portfolio, but also reflects his free spirit and commitment.
And while he mentions the household names he worked for in the past, he remains approachable and open to new collaborations.
Scroll down to discover his preferred action items.
Hint: he wants to know your secrets!
Perhaps the most striking feature behind this page is that it acts as a preface to the designer’s portfolio, mirroring his free spirit and a remarkable passion for design.
While he proudly states the companies he has worked for (IKEA is just one of the bigger names to pop up) he does so in a manner that is not boastful.
Amnesty International is more than an NGO.
Advertisement
Continue Reading Below
It is a global movement of more than 7 million people that are campaigning for a better world, where human rights are central.
It is no wonder that the pronoun we is prevalent throughout their page.
Filled with quotes, videos, and testimonials, their page makes you believe that you can hope for a better world. And they have the facts to prove it, too.
If you scroll down, you can access all their accomplishments on the road toward better social change.
After you understand their global footprint, you should also imagine – imagine the possibility of a world where human rights are at the center of discussion.
Good enough reason to stay in touch, no?
The top part of the Chattanooga Renaissance Fund page aims to attract entrepreneurs into the Chattanooga area of Tennessee.
Advertisement
Continue Reading Below
How?
By describing its history and the companies that already invested there, such as Amazon or Volkswagen, to name a few.
Which begs the question: what prompted these companies to move there?
Find out by reading more about the fund’s members and how they contributed to its growth.
This is especially reassuring because they are also here to help you.
Whether you’re a startup, investor, or third party, the page has a dedicated section for all its users.
All you have to do is prove that you want to turn ideas into existence.
This website started off as a photography blog founded by Garance Doré.
Advertisement
Continue Reading Below
Eventually, it became a place for inspiration with a growing team that’s eager to question everything.
Whether it is style, femininity, or modern dilemmas, no topic remains off limits.
Ready to contribute to the discussion? By all means, you are most welcome.
The team reads all your comments and is ready to turn your thoughts into their command.
Not sure where to start?
Scroll down to see their work in videos and use the pictures at the bottom to access their Instagram page.
How can you convince men to delve into skincare?
Advertisement
Continue Reading Below
You bring their best friend on their side – a dog.
Meet Bulldog Skincare, the company that aims to make skincare options dedicated to men readily available.
To have you sold, their About Us page greets you with the adorable mug of a bulldog.
This quickly becomes your guide to finding the products that will help you look and feel your best.
As you scroll down, you are growing familiar with the products and are slowly but surely befriending the brand itself and its values.
Their skincare is made from a mix of natural and carefully-selected man-made ingredients.
It’s also vegan and certified by Cruelty Free International.
Their page is so good, it’s no wonder they have a ‘Shop Now’ button every step of the way.
Don’t mind if I do.
Navigating through Couro Azul’s About Us page is like a journey through the unknown.
Advertisement
Continue Reading Below
The kind of journey that keeps you scrolling down for more.
The company makes leather upholstery for cars and trains, and its history and trajectory are equally fascinating.
In addition to the visual delight, the page is also interactive and engaging.
Why?
So that you can understand what the company values from a first browse: 100 percent in-house products.
Their certificate for ecologic distinction attests to their commitment to environmental best practices.
The entire Girlboss website is simply inspiring.
Advertisement
Continue Reading Below
Sophia Amoruso’s brand aims to redefine success for millennial women.
Girlboss empowers them by providing the tools and connections they need to own their futures.
Furthermore, every bit of content you’ll find on this site oozes with passion, humor, and resourcefulness.
These key traits are sewn into the fabric of Amoruso’s success.
If you want people to understand your company’s values, then put them in bold black and white print – just like Purple, Rock, Scissors did.
Advertisement
Continue Reading Below
Their entire website is a technological marvel.
With its quaint background animation, concise content, and creative visuals, this page is definitely an eye-catcher.
There’s also an openness about it that will unfailingly draw you in.
It’s not often that you see an About page that puts so much emphasis on its “meet the team” section.
Each member is portrayed with a short description and an almost full-body shot, complete with their social media accounts.
Advertisement
Continue Reading Below
Boasting big, bold elements and sharp colors, this page excels at making a great first impression.
There are many things we love about this website, but for brevity’s sake we’ll narrow it down to two.
First, their main page is highly interactive.
The simple act of pushing a key or moving the mouse reveals a key piece of info about the brand. Because of that, it feels like watching a modern silent movie.
Advertisement
Continue Reading Below
The second thing is the way 6tematik introduces us to its team. Each member is portrayed by a minimalist caricature that is defined by one obvious trait. Some have long pink hair, others a bushy beard or big glasses.
These traits add a touch of personality to each member’s portrait, without giving too much away.
Made by artists for artists, Bigcartel is an online platform that makes it easy to build and manage an online store.
Advertisement
Continue Reading Below
The simple yet impactful mission statement and the candid employee photographs make this About page refreshingly different.
Each photo in the gallery is unique and personal.
As a result, you won’t find any staged or boring ID-badge-type photos – just a wonderful display of diversity.
More Resources:
Image Credits
All screenshots taken by author
How to Write a Persuasive About Us Page (With Examples and a Template)
When creating a website, the About Us page is one of the first supporting pages you’ll likely design for your website, regardless of the industry you’re in.
They may go by different labels—“About”, “Story”, “Mission”—but these types of pages generally serve the same key purpose: to be the go-to page for a brand to say, “This is who we are.”
When a visitor wants to learn more about you or your business, it’s the page they’ll look for.
Unfortunately, About Us pages are too often treated as an obligation rather than the valuable opportunity they are to connect with your customers by selling your story, your vision, your mission, and what makes you, YOU.
What an About Us page is really for
The problem with many About Us pages is they’re an afterthought—a link buried in the footer of a website that leads to a few hastily written paragraphs about a company.
What an About Us page should be is a goal-oriented sales page, one that focuses on highlighting the biggest selling points of your story and brand, making a strong impression on curious customers.
If anyone wants to quickly understand your brand, your About Us page should be the single link you send them.
In contrast to a landing page, your About Us page is the ideal place to accommodate a number of objectives:
- Communicate the story of your business and why you started it.
- Describe the customers or the cause that your business serves.
- Explain your business model or how your products are made.
- Put a face to your business, featuring the founders or the people on your team.
- Incorporate persuasive content (e.g. an explainer video, data visualizations, links to blog posts) that might otherwise clutter your homepage.
In short, your About Us page is a home for your founding story, a place to show off your business wins, and a sales page that answers the most pressing question new customers have about your business outside why they should buy its products:
Why should they buy from you?
Free Reading List: Copywriting Tactics for Entrepreneurs
Is your website content costing you sales? Learn how to improve your website copy with our free, curated list of high-impact articles.
Get the free reading list
Get our Copywriting Tactics reading list delivered right to your inbox.
Almost there: please enter your email below to gain instant access.
We’ll also send you updates on new educational guides and success stories from the Shopify newsletter. We hate SPAM and promise to keep your email address safe.
We hate SPAM and promise to keep your email address safe.
Thanks for subscribing. You’ll start receiving free tips and resources soon. In the meantime, start building your store with a free 14-day trial of Shopify.
Get started
How to write an About Us page: A template
The best About Us pages accomplish their goals through telling a story about a brand.
Every story needs a protagonist, and so does every About Us page. In some cases, that might be you or your founding team. In others, you might treat your business as its own character with a distinct story.
Either way, stories are all about representing change—starting in one place and ending up in another—which is something your About Us page should also do as visitors scroll through it.
You can craft a narrative for your About Us page by using the following formula:
- Set the scene: Introduce the characters or setting, and establish the status quo or “the way things were” for you, your target customer, or your industry.
- Introduce the problem: Describe the problem that called you (the main character) to act.
- Rise to the challenge: Explain how you set out to find a solution (i.e. start your business) and the obstacles you faced along the way.
- Arrive at a solution: Share details of how your business is pursuing its purpose and the milestones you’ve hit.
- Envision what’s next: Paint a picture of the future for your company or state its mission and goals.
Here’s what that might look like when you bring it all together:
About Us page story template
[FOUNDERS] started [COMPANY] because [EXPLAIN PROBLEM IN YOUR INDUSTRY].
That’s why [DESCRIBE JOURNEY TO SOLUTION].
Along the way, [SHARE MILESTONES AND WINS].
We want to be [STATE YOUR MISSION GOING FORWARD].
Keep in mind that writing your actual copy in the first person (e.g. I, We) will help build a more personal connection with your audience. Your About Us page is About YOU, so don’t shy away from that.
Hit these points and you should have the structure for a story (not necessarily the copy you’ll use) that you can incorporate into your About Us page narrative.
However, a story is just the start. A good About Us page doesn’t just tell the story behind a company—it shows it.
Here are some other components you might want to incorporate into your About Us page to not only flesh out your narrative, but to define your brand and communicate your company’s reason for being to customers.
Elements you can include in your About Us page design
Your business model
For some companies, their business model is their unique value proposition and can be a selling point that’s worth including on their About Us page.
Some examples of this might include:
- How you cut out the middleman and pass the savings onto customers.
- Where you source the materials for your product (e.g. manufacturing in a specific country or by providing jobs to a certain community).
- A breakdown of the portion of your revenue that goes to a charity.
If transparency might strengthen your brand, your About Us page is a good opportunity to summarize your supply chain, how your business works, and relate that back to the mission that drives you.
This is often accomplished with an illustration that presents your business model in an easy-to-digest manner, like this one used by Taaluma Totes that explains how they source materials for their products and how donations help support the country of origin.
Source: Taaluma Totes
Press mentions, testimonials, awards
Reviews, press mentions, or user-generated content can be included on your About Us page to share how you’re impacting your customers or your industry.
There are a variety of ways to integrate social proof into your About Us page, from embedding Instagram galleries of customer content to featuring the logos of publications that have covered you to highlighting a quote you lifted from a customer review.
Press mentions, awards, and other wins are common examples of milestones that can be used to help tell the middle of your story.
Source: Cotopaxi
Concrete numbers
Numbers give you credibility, especially if you’re illustrating a problem you’re trying to solve or the progress you’ve made as a business (e.g. number of items sold or years you’ve been in business).
Consider the stats you can use to make a point about your company mission or quantify your impact as a business to include on your About Us page.
Whether you’re explaining the industry problem that comes up early in your story or highlighting the milestones at your story’s climax, tying relevant figures into your narrative can help you communicate your message more effectively.
Source: Merit
An introduction to your team
Putting a face to your brand helps to humanize it, communicate your company culture, and shine a light on the people who power your business.
Even if you only highlight the founders, your About Us page can be a chance to build your personal brand and share how your story and experience makes you and your company a good fit to serve your market.
Source: Death Wish Coffee
A video or gallery of photos
If you can, you should mix up the media on your About Us page to add variety and break up the text in your page design.
At the very least, you can include high quality behind-the-scenes photos that pull back the curtain and give visitors a glimpse into your business. Or, if you’ve invested in a video that helps visitors get to know you, your story, or your products, your About Us page is a good home for it as well.
youtube.com/embed/0f56o1Kls3I?rel=0&showinfo=0″ frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen=””/>
Links and calls to action
Your About Us page can also be used to funnel visitors to other parts of your website or online presence, whether it’s a blog post or social profile.
Be sure to incorporate any relevant links into your copy and think about how you can continue the visitor’s journey by encouraging them to:
- Follow your social accounts
- Opt into your email list
- Check out your products
- Apply for a job at your company
- Read your blog
Source: MVMT
5 excellent About Us page examples to inspire you
Your About Us page is going to be about you, but that doesn’t mean you can’t borrow some ideas from others, especially when it comes to structure and design.
The following are examples of different ways you can tackle your About Us page design. I’ve included screenshots of the pages in their entirety so you can see the full layout of information and imagery in order to plan your own page.
A letter to customers from Wrightwood
To start with, let’s look at Wrightwood’s About Us page: a simple, text-centric approach to telling their story. Conveyed in the form of a letter to customers, it uses formatting and font sizes strategically to create variety with text instead of relying on other media types.
What it does best, however, is state its place in the furniture industry against bigger competitors and tell a story about small business experience and passion going up against the status quo that was built by bigger chains.
Plus, it ends off with a thank you from the founders to customers who choose to shop with them.
[Check it out]
A founding team story from MVMT
The MVMT story, on the other hand, makes use of sections to tell different parts of it.
It centers on the company’s two co-founders who dropped out of college and includes photos of them to put a face to their names, before getting into their product promise and finally their company philosophy.
But what’s worth noting about the page design here is that you can break it down into three sections that you can also use to organize your own About Us page:
- Who you are
- What you sell
- Why you do it
Personal branding like Marie Forleo
Marie Forleo structures her About page like a long-form letter to the reader. It tells her story in the format of a condensed autobiography before refocusing on the reader with a section aptly titled, “Which brings me to you”.
For entrepreneurs who have a personal brand that goes with their business, this style of an About Us page might be better. You can treat your business as one important chapter in a much larger series of stories, starting at the beginning and ending where your ideal reader is introduced as a character.
[Check it out]
Starting with “why” like Cotopaxi
The essence of a brand can be found in the feelings and meaning its name evokes. So another good place to start your story is with why your business bears a certain name.
Cotopaxi takes this approach by explaining the personal relevance the brand name has for its founders before continuing to tell the rest of their story through the actions they’ve taken in building the business and pursuing their cause.
[Check it out]
Tell your story through pictures like WP Standard
WP Standard’s About Us page is almost like a lookbook with a minimal amount of copy or details about its origin. Instead the story is told through a video, imagery, and sparse copy that summons the idea of resilience, exploration, and embracing the essential.
In a way, their About Us page is more of an “about the customer” page that casts shoppers as the exploring protagonist in their video before bringing it back to their promise as a company.
It’s a departure from the copy-driven pages we covered above, but it works in the favour of WP Standard as a brand of few words, or for brands that want to say a lot by saying very little.
[Check it out]
Your story gets better over time
When you’re starting out, it might seem likes there’s not an awful lot to say on your About Us page.
But if you have a point of view and know why you’re doing what you do in service of your customers, you have enough to start with. You can expand upon what milestones you’ve crossed as you grow, improving your About Us page over time.
And for those who are already well into their own story, it might be worth taking a look at your analytics to see if new visitors are regularly stopping by your About Us page.
Maybe it’s time to take another pass at it and start treating your About Us page like the valuable online asset it’s meant to be for your business.
Frequently asked questions about writing an about us page
How do I write an about page?
Your about page is an introduction to your customers. Share who you are, why you started the brand, your vision and mission, and how you plan to grow. Treat your about page like your store’s resume, and make sure it’s updated at all times. The more you share about yourself, the closer your customers will feel to your brand.
How can I write about myself?
It can be tough to write about yourself. To make it easier, start with a set of points you’d like your customers to know about you. Then create simple questions around them like you’re interviewing yourself, and start jotting down your answers. If it’s too much to handle yourself, you can outsource it to a professional copywriter.
How do I create an about us page on Shopify?
Log in to your Shopify admin dashboard and click on ‘online store’ from the left hand side menu. Click on ‘add page’, create your content there and name your name as ‘about’. Save the page and then add it to your menu.
Do you need an about us page?
While you don’t technically need an about us page, it’s definitely a good idea. Your about page is a way for customers to learn about you and create a sense of trust in your brand. If they feel connected to you and your brand, they’ll be more willing to purchase your products.
Your about page is a way for customers to learn about you and create a sense of trust in your brand. If they feel connected to you and your brand, they’ll be more willing to purchase your products.
Easy Guide to Creating an Awesome “About Us” Page
So, you’re looking to rebrand. Or revamp your website. Or maybe you’re building a site for the first time. How are you going to present yourself to the world wide web? What does a visitor need to know about you and your business to compel them to stick around?
As someone coming off of a fresh job search (yay, WordStream!), I can’t tell you how much About Us content I browsed over the past few months. Or worse, couldn’t find at all!
In this guide I’ll share 3 main points to keep in mind when you’re looking for answers to that eternal question, “How do I design my About Us page?”—or your audience’s question, “Tell me about yourself” —including tips for your About Us page’s content, layout, design, and concept.
Kickstarter’s About Us page answers all our questions
Answer the 5 W’s of Show and Tell
In kindergarten, Show and Tell was my favorite day of the week. Probably because I like to talk (a lot) and I had an impressive collection of Beanie Babies. The teachers made us follow a basic structure of “who/what/where/when/why/how” to keep our stories going in the right direction.
Turns out, kindergarten teachers knew what they were doing; using the same structure, you can share your story on your About Us page with everything your visitors need to know. So keep these five W’s in mind when writing the content for your About Us page:
Who:
…is your team? Who had the idea in the very beginning, who is in charge now, what kind of people work there? If you are connected with non-profit organizations, what do they do and why do you care? You can also use this section to plug in a “We’re Hiring!” link with open positions—if the About Our Team content is engaging, hopefully a prospect will want to join the party.
Blue Apron features a picture of their whole team!
What:
If you are blazing your own trail and offering something brand new, this is SO important. Your branding could be amazing, your website design engaging, but if I can’t understand what it is you are offering, I’m going to abandon your site and never look back. However, if your service is retail (i.e. Brandy Melville, Kate Spade, Tobi), I think we all know what you do. Feel free to move along.
Rent the Runway does an amazing job at explaining what they do—the company’s About Us page is totally comprehensive—and I especially love the graphic they use to explain their service. Renting high-end dresses? Sign me up.
Where:
If I am looking for a job with your company, I want to know where your offices are. If I am looking for a service, I want to know where your stores are; or do you deliver to my location? This may be the simplest step in your About Us design; an address to an office will work! Or a little map with store/office locations, those are my favorite. Cupcakes are also my favorite. (If they’re quarter-size, I can eat 12 and not worry about it, right?)
Baked by Melissa has a store locator page directly linked to their About Us content
When/Why:
I think that you can combine the when and why because they seem to go hand-in-hand: “I lost my job in finance in 2006 and decided to follow my heart—so I became an eco-conscious jewelry designer!” This is a key part of your story to tell, probably something that is close to your heart. This is a perfect opportunity to take your customer on a mini-adventure with you through your own soul-searching; or better, where you started and how far you’ve climbed. Warby Parker uses their About Us page to do a great job at telling a story and explaining exactly what motivates the company now.
How:
The best About Us pages include some contact information. How do I get in touch with any questions? Provide phone numbers, email contacts or a Contact Us form, as well as links to your social media accounts.
How do I get in touch with any questions? Provide phone numbers, email contacts or a Contact Us form, as well as links to your social media accounts.
About Us Page Design: Form & Function
This is the most basic. You want to make sure that your About Us page is attractive and compelling—a nice balance of graphics/photos and text. Look at the flow, whether that is having sub-pages within your “About” section, or simply scrolling through. Most of all, keep it in line with your brand. This aesthetic should be a perfect representation of your website and your customer’s browsing experience as a whole.
About Us Page Examples
Tumblr does a great job of making their About Us page true to brand—it’s simple, attractive and gives you all the information you need! Bonus point: it is easily navigable.
Yellow Leaf Hammocks uses their About Us page to explain what they provide (hammocks) but also why they provide it. The best part is the short loop-video as the hero image which gives the visitor a better idea of where the hammocks are coming from.
Shout out to Manicube for following all of the rules! Their About Us (titled “What We Do”) walks a visitor through the who/what/where/when/why perfectly. The best section is the “Why We Do It” because they understand that I might not want to read through their whole story. But they still offer. Too kind.
HumanWrit.es is a small, South African company selling notebooks. Sounds boring, right? Somehow, through an endearing About Us page, the founders connect with their audience authentically while sharing their motivation for the product. By putting employees’ pictures and social media accounts on the site, it also provides an easy point of contact and opportunity to share through Facebook and Twitter! Plus, I love the manifesto.
Above All, Keep it Real
This is so important! The most important! When I land on your “About Us” page, I’m looking for the heart of your business. I want honesty above all else—especially if I’m applying for a job—but you should also charm me.
I want honesty above all else—especially if I’m applying for a job—but you should also charm me.
If you run a boutique for southern belles, go ahead and say “y’all.” Maybe you are offering a suit-tailoring service – drop that James Bond reference. Be straight with your content. Choose images, media and wording that clearly reflect your brand. Tell me your mission statement. Maybe you are for-profit, but active with a specific charity. Show me what you value. Bare your soul! (But don’t make it weird…)
All of the sites listed above have About pages that are worth a visit, even just to get some ideas. As you can tell, About Us pages are diverse—they should be! Your business is unique and your page should reflect that.
How to Write a Killer “About Us” Page & Convert Visitors into Customers
10 Tips for Writing Your “About Us” Page
- Use facts, not hype.
- Seek to inspire trust.
- Tell visitors what they want to know.
- Specifics are better than bold claims.
- Give a peek behind the curtains.
- Forge a connection.
- Express your values.
- List credentials, certifications, awards.
- Include a photo of you “in action.”
- Be interesting!
Customers visit your About Us page to peek behind the curtain and see the people running the show.
(Looking for a copywriter who can compose your About Us page? We offer fast turnarounds and reasonable rates. Go here to request a no-obligation quote.)
What types of people are visiting your About Us page? Who are they? Most likely, they’re prospective customers considering the purchase of your products or services.
They’re trying to determine if they can trust you. They want to peek behind the curtain and see if your company is one they’d like to do business with. They seek answers to questions like these:
- Is this a big company or small?
- Is it a public company, private or family-owned business?
- How long have you been in business?
- Who’s at the helm?
- Where are you based?
- What makes your company special?
- What are its core values?
- Why should I buy from you and not from your competitor?
Use your About Us page to introduce yourself to your site’s visitors. Tell them what you’re all about.
Tell them what you’re all about.
Answering those questions and more is a tall order, but one you should approach with enthusiasm. After all, this is the one place you can and should sing your own praises. This is your opportunity to tell the world why your company is awesome. But you’ll need to do it tactfully, and that’s the tricky part.
Use Facts, Not Hype
When writing your About Us page, you don’t want to say the same things that appear on your Home page, and a long, detailed, historical summary will bore the reader. You also don’t want to sound like you’re boasting. As in most things, the best answer is to find the middle ground.
Much like a resume you’d use to land a job, your About Us page is the place to toot your own horn. To avoid bragging or appearing pushy steer clear of hype. Instead offer a straightforward presentation of the facts and figures. Avoid superlatives.
For example, explain why people should do business with you. What benefits can you or your product provide that your prospects will value?
If you can, quantify those benefits. Saying your product increases productivity by 18% is a lot more persuasive than simply saying it improves productivity.
Tell them what problem you solve. How do you make their life easier and better? Describe your capabilities and why you’re uniquely qualified to offer the service or product you sell.
On your About Us page, explain what problem you’re uniquely qualified to solve.
State how many years you’ve been in business and the experience you and your key people bring to the table. Mention some of the milestones in your company’s history. Did you move to bigger facilities, acquire another company, or change your focus at any point?
By providing information about your background, you should be able to demonstrate to visitors that you understand what they’re seeking, and you’re able to offer an excellent solution.
Inspire Trust
Before the internet came into existence, most business transactions occurred after a face-to-face meeting. The prospective customer would talk with a sales person or business owner to learn about the company and determine if he felt comfortable doing business with them. Of course, that’s not the case today.
Your About Us page is the virtual substitute for meeting someone in-person for the first time.
Your About Us page is one of the most important pages on your website. It’s also likely to be one of the most frequently visited. So you’d better make it good. Keep the following suggestions in mind:
Much of today’s business is transacted over the web or over the phone without an in-person meeting. For that reason, your About Us page must do more than communicate what’s special about your company’s products or services; it also must inspire trust because without trust, you’ll never get the prospect to reach for his wallet.
One of the easiest ways to begin building trust? Tell them where’ you’re located. To visitors, you’re probably just a website address. That’s pretty impersonal.
Even if you have your mailing address on your Contact page, it’s still a good idea to mention at least your city and state on your About Us page. Then visitors have a sense of how close, or far, you are to them. That’s information they can relate to. So simple and yet so many businesses neglect to do so. Every nugget of information you openly share helps inspire a little more trust.
A key function of your About Us page is to inspire trust in your company.
According to digital marketing expert Jeremy Smith, “The entire purchase experience depends upon trust in order to be successful. Every conversion is an indication that trust has been won. Every new customer represents a person whose trust has been earned. Every return customer represents a person whose trust continues to be held. ”
”
Consider Your Audience
As you write your About Us page, imagine who is most likely to be reading it. Visualize your prospective customers. What are their wants and needs, their objections and hot buttons?
- Are you talking to a new mom with a baby?
- Is your visitor an IT professional with high-level computer skills or a layperson with limited understanding of technology?
- Is he a senior citizen or a school-age child?
You can see how targeting each of these demographics would require a different approach in writing your copy.
Consider your target customers as you write your About Us page. What will excite them about your products?
Just as a magazine or television program is designed with the audience in mind, your About Us page must speak the language of your visitors. Your copy must relate to them and address their specific needs. It should tap into their emotions and motivate them to take action.
Once you’ve developed targeted copy for your About Us page, you can include some of the most salient facts in other locations of your site, such as on landing pages.
Value Proposition Above the Fold
Visitors to your About Us page spend 80% of their time looking at information located above the fold, according to recent studies using heat maps to detect reader interest.
Content positioned in the upper half of a web page is visible without scrolling down, so naturally it gets read more than the lower half of the page (below the fold). Makes sense, right?
With that in mind, you want to include your value proposition — the innovation, service or feature that makes your business appeal to customers and sets you apart from the competition — above the fold of your About Us page where it can’t be missed.
Lead with Your Best Information
Consider what is most important to your prospective customers and make those facts the most prominent, whether by including them early in your About Us narrative or by highlighting them in some way such as with a subhead, call-out or bold type.
Perhaps it’s your professional credentials such as your education, licenses, awards and depth of experience. In that case, lead with specifics that speak to your qualifications and will give you instant credibility in their eyes.
Describe your unique, special qualities on your About Us page. This is not the time to be bashful!
However, if being able to relate to your customers and good communication skills are what set you apart from the competition, then start your About Us page with your company’s definition of these attributes.
You can even include a brief anecdote that demonstrates your corporate philosophy. Remember the movie “Castaway” and Tom Hanks’ efforts to deliver a FedEx package? Okay, that story might be a little extreme but you get the idea.
Specifics Are Better Than Bold Claims
Think of your meetings and phone calls with customers. Answer the questions they most frequently ask, avoiding bold claims that sound too good to be true.
If your water heater will save on energy costs and will also last longer than its nearest competitor, bolster your claims with specifics. State how much the customer can expect to save on energy costs per month and precisely how many years longer they should expect their water heater to last. The details you provide in your copy will serve as proof, making your claims more memorable and believable.
Anytime you can add specific facts and figures to support your claims, you gain credibility in the visitor’s mind.
Jeff Haden, a reporter for Inc. magazine provides a useful example in his article, “8 Ways to Improve Your ‘About Us’ Page.”
He states, “If I want to outsource product fulfillment, ‘providers of outstanding customer experiences’ means nothing to me, but ‘99.7% on-time shipping with a .0021% error rate for the past five years’ means a lot because it shows you care about, measure, and deliver a service critical to my business..jpg) ”
”
If your business is new and doesn’t yet have facts, figures and testimonials to support your claims, talk about your goals and describe what you’re doing to achieve them. And start collecting some data. Think about revisiting your About Us page to add in those numbers once you’ve established a track record.
\If you have more more than a few numbers, consider creating an infographic that can be an eye-catching visual on the page.
Get Personal on Your About Us Page
Some people choose to write their About Us page as though an objective third-party has provided the information. That approach often comes across as stiff and insincere.
Everyone knows the About Us page is written or at least approved by the website’s owner. So go ahead, use first person (I) or first person plural (we), depending on which is more appropriate for your situation.
Corporate-speak copy is boring. A visitor to your website wants to know a real human is behind this business. Be conversational in your copywriting. Write as though you’re speaking face-to-face. A friendly tone will make you more likable.
A friendly writing style on your About Us page will help you connect with visitors. Be as likable in your copy as you are in person!
Convey the passion you feel for your company’s mission. Be sincere and personal as you tell the story of your brand. There’s nothing wrong with letting your personality shine through.
You can still appear professional while being casual, even humorous, in your writing. Stuffy, formal copy can be dull. Instead, let them see your affable, enthusiastic spirit.
As in real life, be authentic. Your sincerity will come through. Even vulnerability can be seen as a positive virtue and therefore could be incorporated into your About Us page. Show the human side of your business. How many times have you seen business owners cry on the TV show “Shark Tank” as they relay the story of their business’s birth?
Write as if you’re speaking to an individual, not a company or group of people. You’re not the pope addressing the masses. As far as your visitor is concerned, he or she is the only one reading your About Us page and the only one with whom you’re building a relationship. So, for example, it’s better to say “We offer you…” as opposed to “We offer our clients” or “We offer people.”
You’re not the pope addressing the masses. As far as your visitor is concerned, he or she is the only one reading your About Us page and the only one with whom you’re building a relationship. So, for example, it’s better to say “We offer you…” as opposed to “We offer our clients” or “We offer people.”
Forge a Connection
People want to connect with other people. That’s easy to forget when writing a corporate website. But consider the incredible success of Facebook, Instagram and LinkedIn. These social networking sites are essentially a colossal collection of About Me pages.
According to ThriveHive.com, “Far too many companies discount how important an About Us page is and as a result, publish generic blocks of text that fail to give potential customers that peek behind the curtains they’re hungry for.”
As you write your About Us page, think about connecting with your visitors, much as you might if you were meeting them in person. What do think it’s important for them to know about you? How can you engage them? What will they best be able to relate to?
Use your About Us page to establish a rapport with your customers.
Avoid fluff. Flowery language won’t win people over. It sounds contrived, even fake. Candor, on the other hand, is compelling. Your visitors will appreciate your honesty.
Don’t be afraid to show who you really are. That’s how you’ll establish a rapport with your visitors, and it’s the best way to make them receptive to what you’re telling them and what you’re selling them, too.
Describe Your Values
Your About Us page should be more than a corporate resume. It should describe who you are. Write about your values and principles. Explain why the product or service you offer is important to you.
Skip the generic stuff. Get real. Write in a way that matches your brand’s goals. By getting personal, you’re being transparent and vulnerable, which are appealing qualities that can help win over even the most cynical prospect.
By getting personal, you’re being transparent and vulnerable, which are appealing qualities that can help win over even the most cynical prospect.
If there’s a charitable component to your business, this is a great place to mention it. One of my clients is a jewelry designer. Her company donates 10% of all sales to various humanitarian efforts around the globe. On her About Us page, she describes how personally gratifying it is to have a business that allows her to be so charitable.
Another client, a manufacturer of plastic containers used to deliver fresh water to people in crisis, was instrumental in rescue efforts in Haiti after the earthquake in 2010 as well as more recent disasters. The company tells that story and includes photos, as well as references some of its current charitable endeavors in Africa, on its About Us page.
If your company participates in charitable endeavors, tell customers about your good works on your About Us page.
Can you see how mentioning corporate missions like these will help visitors to know your company and want to do business with you?
Because emotions impact the decision-making process, your About Us page is the best place to share your brand’s values. It’s a powerful way to win over the hearts of potential consumers and help them to relate to your company.
Include Social Proof on Your About Us Page
Social proof is evidence that you are what you say you are. It can be a powerful motivator for your site visitors.
Your About Us page can include sections such as “Awards” and “Press.” It’s perfectly appropriate to mention past achievements provided they’re relevant and significant.
Got some interesting stats that reflect well on your business? Include those, too. If you’ve sent out any press releases that resulted in publicity in magazines, newspapers or online publications, you can use quotes from them. Been interviewed on a blog or ezine? Include a link to the write-up.
Been interviewed on a blog or ezine? Include a link to the write-up.
Include links to your media mentions, endorsements and other PR on your About Us page.
If you have approval or endorsement from a celebrity, an industry expert or even customers, you may find a way to work them into your About Us page. Those third-party endorsements are solid testimonials that can go a long way toward persuading a visitor to trust you. In fact, 72% of people say positive reviews make them trust a business more.
Social proof such as designations you’ve received from the BBB and review sites like Angie’s List and Yelp are worth including on your About Us page to enhance your professional image
If you belong to any professional organizations in your industry or in your geographic area, such as the local Chamber of Commerce, include their symbols.
The same goes for oversight associations such as the Better Business Bureau, Consumer Reports, Better Housekeeping (Seal of Approval), Angie’s List and other review sites. These items belong on your About Us page because they give legitimacy and credibility to your business in the eyes of the customers.
Be Interesting
Nobody wants to read an About Us that is the equivalent of a resume. Resumes, because of their bare-boned listing of facts, are boring. While appropriate for job hunting, you want something more engaging for your About Us page. Find a hook to capture the attention of your visitor.
For example, does your company have an interesting name? Tell its history and what the name means to you today.
One of my clients started his business as a way to save for his two daughters’ college education. It was only natural then, that the name of the company is a combination of both girls’ names, and that story is told along with a photo of the owner and his two girls on the About Us page.
Do you have an interesting hobby? One of my clients, a real estate broker, is also a marathon runner. In writing her About Us page, we drew an analogy between running and selling real estate – it’s not a sprint; it’s a marathon. We even included a photo of her running a marathon, which added visual interest and credibility to the page.
In writing her About Us page, we drew an analogy between running and selling real estate – it’s not a sprint; it’s a marathon. We even included a photo of her running a marathon, which added visual interest and credibility to the page.
Got an interesting hobby or leisure activity? Mention it on your About Us page, particularly if it relates in some way to your business.
Another client, a husband and wife, had an online business selling camping goods. They were avid campers and hikers. Their About Us page described their love for the outdoors and their hope that the products they sold would help others to enjoy outdoor adventures as much as they did.
A husband and wife whose business was selling camping supplies used their About Us page to describe their love of the outdoors.
Their About Us page also described their commitment to only promote products that were environmentally safe and made by manufacturers who shared similar values. Visitors enjoyed hearing the reasons behind the founding of the business. They could relate to the owners and appreciated their sincerity.
Finally, another client who owned a fine dining restaurant had a hot air balloon and frequently traveled to balloon rallies to fly. He was passionate about this hobby. On his About Us page, we wrote about his love for flying, which was second only to his love for gourmet cooking. We tied the two interests together by explaining how attending balloon rallies in different cities gave him the opportunity to try new restaurants and sparked new ideas for him to add to his own restaurant menu.
Write about your hobby on your About Us page, giving visitors an opportunity to get to know the real you.
Tell Your Story of Humble Beginnings
Is there an interesting anecdote about how the business started? Share it. Everyone loves a good story.
In fact, the best public speakers often communicate their information by telling personal stories. Apply that winning technique to your About Us page and you’ll forge a connection with your visitor.
Apply that winning technique to your About Us page and you’ll forge a connection with your visitor.
One of my clients owns a company that sells African cooking sauces. On her About Us page, we told her story of immigrating to the U.S. She loved her new country but missed her favorite foods and flavors from home. That was the catalyst for her to start the company, which today successfully sells its products in Whole Foods and other major chains.
The owner of a U.S. African cooking sauce business described how missing the tastes from her home country inspired her to start the company. That story is revealed on her About Us page.
Another client is a former coal miner who wanted to start an internet business and get out of mining, but he didn’t know what to sell. One day he was shopping at a Macy’s department store and passed an eye-catching display of crystal figurines. For some reason, the picture of those crystal pieces stayed in his mind.
In the ensuing weeks he began researching crystal figurines and jewelry and soon found several high-quality crystal manufacturers, one of which was right in his own state of Pennsylvania. Within weeks he had launched his internet crystal business, now several years old and extremely successful. He no longer mines coal and his About Us page tells his story, starting with the day he saw that beautiful Macy’s crystal display. Inspiring, isn’t it?
Got an interesting story about how your business got its name? It’s worth telling and will make your name more memorable, according to Brandlance, which develops business name ideas.
What’s the story you tell when people ask how you started your business? That tale belongs on your About Us page.
If possible, combine your story with photos. One client of mine owns a construction company. His father before him had owned one as well, and he’d grown up going to construction sites with his dad, learning about the business. He’d been the kid with his own little toolbox by age 5, whose weekends were more likely to include a visit to Home Depot than the local playground, and who chose hammer and nails over Legos when he felt like building something. That story on the About Us page was complemented by an adorable old photo of father and 8-year-old son on a construction site.
He’d been the kid with his own little toolbox by age 5, whose weekends were more likely to include a visit to Home Depot than the local playground, and who chose hammer and nails over Legos when he felt like building something. That story on the About Us page was complemented by an adorable old photo of father and 8-year-old son on a construction site.
Yet another client had a good friend who had just been diagnosed with diabetes. The friend complained that he couldn’t find any frozen meals that fit his diet. He had to make everything from scratch, which was difficult and time consuming.
Your visitors will appreciate the behind-the-scenes glimpse of your business on the About Us page.
My client, who had experience in the food industry, connected with a group of dietitians and started a line of healthy, frozen meals that were suitable for people with diabetes like his good friend. As with the other examples, the story is told on the About Us page and includes a photo of the founder and his good friend. And it makes for compelling reading!
As you can imagine, those anecdotes put a human face on what might otherwise be a sales pitch or boring, impersonal page written in generic corporate-speak — “We’re committed to quality. Our mission is to be the best in our industry. Blah blah blah.”
According to the website E-commerce for Small Business, you should write your About Us page from a “storytelling perspective rather than using bullet points or a resume-style. Storytelling helps add context to the goals and mission of your online store, and makes the copy more enjoyable and interesting to read.”
Stories evoke an emotional response. And brain scans show that customers use emotions more than information when evaluating a brand.
People love stories. That’s why the most compelling public speakers make their key points using anecdotes. Their stories are relatable. And most of us have been hearing stories and learning from them ever since we were babies.
And most of us have been hearing stories and learning from them ever since we were babies.
Telling a story on your About Us page can have a powerful impact because it:
- Helps the reader visualize your situation
- Simplifies a complex thought by providing a relatable example
- Personalizes your copy and makes it unique to you
- Gets your point across in an interesting way
- Adds fun to your copy — who doesn’t love a good story?
Here’s the takeaway to keep in mind as you write your About Us page: Facts are important but stories get remembered and help you connect with your customers.
Include a Timeline
Has your business been around for more than a few years? Does it have an impressive history of growth and achievement? A timeline can be a great addition to your About Us page. Include all the relevant milestones and details about your business. You can use a template, such as the one below offered by SlideSalad, or create your own custom presentation.
A timeline can be an eye-catching presentation of your company’s history for your About Us page.
Blue Fountain Media suggests you “take visitors on a trip through your company’s history. You can show them where you started, how far you have come, and everything your business has accomplished along the way.”
Timelines allow you to display a large amount of information and detail in an easy-to-scan format, adding graphical elements and visual variety to your About Us page.
Incorporate a Video
A Forbes study recently revealed that 59% of senior executives prefer video to text if both are offered on the same page. And among Millennials, 7 out of 10 are likely to watch a company video when shopping online.
Add a brief video to your About Us page to capture attention and reinforce your message.
Video can be a quality addition to your About Us page. You can have it be “A Message from the CEO” or a quick video tour of your facilities or products.
The video doesn’t have to be long — you can say a lot in 60 seconds — and it doesn’t have to be shot like a major motion picture with award-winning cinematography. It just has to be effective in helping to deliver your brand message.
Consider an Email Sign-up Form
Are you building a mailing list? (If you’re not, you should be; but that’s a topic for another day.)
Your About Us page is a good place to include your email sign-up form. Or you can include a link to subscribe to your blog.
After your visitors have read all about you, let’s hope they like you and want to keep hearing from you. You might be pleasantly surprised at how many new subscribers you get!
Use Subheads, Bullets and Graphics
Once you’ve gathered all your information, you may find your About Us page is lengthy. If it’s more than a few paragraphs, you’ll want to mold your page to include some visual interest.
Try breaking up the copy with descriptive subheads, much as I’ve done in this post. It will help organize the copy and also make it scannable, which is how many people read online.
Mold your About Us page into something as visually appealing as it is informative.
Also consider employing numbers or bullets. You can use them to create a list of your products or services, describe various steps in a process, or provide a historical timeline of your company’s development.
Bullets are a great way to convey a lot of information without overwhelming the reader. They also provide white space, which is areas without text that help keep a page from looking cluttered.
Look for opportunities to use graphics. Charts, logos, infographics or any other visual representations will make your page more attractive. Just be sure they support what the copy is saying. Include explanations as captions when appropriate.
Charts and other graphics add visual interest to your About Us page.
Finally, include relevant links. If you reference specific products or services, link to the pages where they’re described in detail. At the end of your About Us page, include a link to your Contact page so visitors can take the next step in the buying process.
Include a Call to Action
Consider including a call to action on your About Us page. It’s where you helpfully direct your visitor on what to do next. Here are some examples:
- Browse our catalog
- Sign up for our blog
- Start your free trial
- Subscribe to our newsletter
- Call us for a free estimate
- Schedule a consultation
- Learn more about X
Writing your call to action is easy. Just keep it short, make it easy to understand and offer a benefit.
Photos Catch the Eye
As a website copywriter, I’d love to tell you that visitors to your site are most interested in reading your text. However, the truth is, we live in a visual world. Many people skim text, pausing just long enough to get the gist and determine its relevance to their needs.
Pictures though, grab their attention, adding color to your page and often making a bigger impression than any copy ever could, although it pains me to admit that.
According to user experience studies by Nielson Normal Group, customers spend 10% more time looking at photos than reading text.
Photos also help establish trust. A recent marketing survey revealed that including an image of the company founder increased conversions by as much as 35%.
Look for opportunities to add color to your About page with photos relevant to your subject matter.
While stock photos can work on some of your other pages, for the About Us page, you don’t want to use something generic. The visitor wants to get to know you, not the model posing in front of a too-perfect background.
Include your real photo and also pictures of your employees with products if appropriate. These don’t have to be studio portraits. In fact, they’re more interesting if they’re not. They can be pictures taken in your work environment doing what you love.
One of my clients owns a bakery franchise. We included a photo of the founder wearing her baker’s hat and apron, making bread in her shop, flour and eggs visible on the table in front of her.
A photo that shows you in your work environment adds visual proof of your professionalism.
For my dog food manufacturer client, we included a photo of the founder with his two dogs. It positioned him as a dog lover and also implied that he wasn’t just the company’s owner, he was also a customer.
For the camping goods company I mentioned earlier, a photo of the husband, wife and their little boy hiking was a perfect fit for their About Us page.
One company I work with sells a pharmaceutical product for dogs that removes tear stains. For their About Us page, the client wanted to include a photo and tell the story of his own dog, which had been the inspiration for inventing the product.
The business owner’s childhood pet was the inspiration for the company. The About Us page was the perfect place to tell that story.
Another client is a commercial construction company. We photographed the president standing at a large construction site wearing a hardhat and holding a blueprint in his hand.
Get the picture? A photo of you “on the job,” will make you seem more real. It’s interesting. And it makes you approachable. Visitors will begin to feel they know you. From there, it’s just a small leap for them to trust you and want to do business with you.
Promote Your Social Media Outlets
Someone who wants to do a thorough job of getting to know you may be willing to check out your social networking pages on Twitter, Facebook, LinkedIn, Instagram or even YouTube. The same goes for your blog.
The same goes for your blog.
Your About Us page should include your social media links, so customers can connect with you on Twitter, Facebook, LinkedIn, Instagram and more.
Promote these pages in your About Us write-up to give the prospect a chance to see additional dimensions of your personality or your company’s. It’s also a great way to add followers and turn casual supporters into raving fans. So don’t hesitate to post those social media links and call attention to them in your About Us content.
Update Regularly
Your About Us page should be a work in progress. Keep tweaking it to make it better.
There’s nothing wrong with looking at how other businesses present themselves. Analyze their About Us pages to see what works and to get ideas that you can apply in an original way (don’t copy!) to your own page.
Update your About Us page as your company evolves and grows. If you target new markets, develop new applications or add key people to your team, those might deserve mention on your About Us.
If your About Us page starts getting a bit too long, break it into easy-to-digest sections. For example, I write for a non-profit organization that has a lengthy About Us page. I broke it into three sections: Who We Are, What We Do, and Why It Matters.
Anyone reading it gets a comprehensive picture of the charity but delivered in bite-size portions. The presentation is easy to consume. People will read a long About Us page if it’s well-organized and interesting.
As your business grows and you target new markets, update your About Us page. You want it to always be an accurate, current portrayal of your company.
If someone were to ask you about your business today, what would you say? Now make sure your About Us page includes all those points.
Test for Clarity
Ask someone who doesn’t know your business to read your About Us page. Then give them a quick pop quiz. Ask them what they think your business does and why its successful. They should be able to answer with ease.
Ask them what they think your business does and why its successful. They should be able to answer with ease.
This is a great experiment to try with your social media connections on sites like Facebook and LinkedIn. Most people are happy to offer their opinion and you might be pleasantly surprised at the constructive suggestions you get.
To Know You Is to Like You
When creating your website’s About Us page, look upon it as an opportunity to begin building a relationship with prospective customers. Maximize its value by imparting useful, interesting information, not fluff. If you’re struggling with the words, hire a freelance copywriter to assist you.
The Internet is teeming with websites selling similar goods and services. Your About Us page should be uniquely yours. It’s your story and your opportunity to establish a connection with visitors.
Don’t be afraid to show your personality on your About Us page. For the right business, even a little humor could be just the thing to set you apart from the competition and make you memorable!
So don’t give only the same boring impersonal facts most people do. Get creative and have some fun. Showcase the exciting personality of your business and the people behind it.
Go ahead, give them a peek behind the scenes. Once your visitors get to know you, they’ll like you. And if they like you, they’ll trust you. And if they trust you, they’ll give you their business.
* * *
Does your website have an effective About Us page? If not, you need to get busy. Your About Us page could be the tipping point in converting more visitors into customers.
Contact Susan Greene
Need help writing your About Us page?
Get a quote
How to Write an About Me Page that Grows Your Business
It seems to me that some website owners have an easier time proposing marriage than they do writing a solid About Me Page.
If that’s you, you’re probably overcomplicating things. Good About Me Pages are simple, straightforward, and communicate just a few key things.
But just because these pages are simple doesn’t mean they’re always good.
What is a good About Me Page?
Your About Me Page is typically one of the most visited pages on your site. So keep reading to find out how easy it is for you to write one that is stunningly helpful and user-friendly.
A good About Me Page will serve both your readers and your business.
It builds trust and helps someone make the decision to further their relationship with you — whether that’s in the form of signing up for your email list, requesting a consultation, or buying one of your products.
What to write in About Me
A strong About Me template is similar to a strong copywriting offer:
- Present what you’ve got
- Explain what it’s going to do for your website visitors
- How they can take the next step to get more from you
If someone wants to learn more “about you,” it’s a chance to show them why they’ll benefit from choosing you over someone else who seems similar to you.
So, when you’re wondering what to write in About Me, don’t overthink it. Your text should represent the unique value you offer throughout your website, and in the products or services you offer.
7 mistakes to avoid with your About Me Page
There are certain mistakes that I see again and again on sites that deserve better.
These mistakes are easy to fix and they’re pushing away the people you want to bring closer: your wonderful website readers.
Take a look to see if you’re making one of these seven common mistakes.
Mistake #1: You don’t
have an About Page
You might have some interesting content, a nice custom header, and a sweet design.
What you don’t have is an About Page.
It might be completely missing because you think “About Pages are a cliché. ”
”
Or because you’re freaked out about writing an About Page, you’re just hoping no one will notice it’s missing.
Or you might have called it something clever like “Experience” or “The Scoop” or “But Wait, There’s More!”
When it comes to the interface on your website or blog, never forget the words of usability expert Steve Krug: Don’t Make Me Think.
I don’t want to look at your “Resonate” Page and wonder if that’s where I find out who you are, what you do, and why I should read your site.
So, it’s time to learn how to write an About Me Page. And don’t be clever. Call it About.
Mistake #2: I can’t find your name or credentials
Let’s say I want to link to you, or tweet about something cool on your blog.
I would really like to know who you are. That means I need your name.
Not a spammy name like “The Real Estate King.” (Please don’t comment under those either. You can’t believe how bad this makes you look.)
Your name. As in, “What do I say when I’m introducing you?”
Unless you are Madonna, you need a last name, too.
Incidentally, if your name is Dave Smith or Cathy Johnson, try including your middle name to make yourself more memorable and give you a decent chance to rank for your own name in search engines.
It works for David Meerman Scott and Carole Sevilla Brown, and it can work for you. If your middle name is common too, find a family name to put in there.
Please note that this does not have to be your real name. Some people would rather keep some distance from readers, for security reasons or just to have a little privacy.
There’s nothing wrong with that. Many people work and write under professional pseudonyms. You can, too.
While you’re in there, make sure you’ve listed your credentials — all of those things that tell us you actually know your topic.
If you’re a registered dietician and you have a nutrition site — put that on your About Page.
List any certifications, awards, or other credibility boosters.
Mistake #3: I don’t know what you look like
When it comes to advice on how to write an About Page, I’m making this one optional. In today’s environment, some folks get more than their fair share of harassment or abuse if they post a photo.
But much of the time, if I want to hire you, refer you, recommend you, or even pass you some readers, I’ll feel more comfortable if I have some sense of who you are.
I get that from two things — your writing voice and your photo.
When I have a face to put with your name, you become much easier for me to remember. That, combined with some well-written content, starts to help me feel like I know you.
And I’m much more likely to link to you or otherwise help you reach your content marketing goals if I feel like I know you.
Mistake #4: The writing is boring
This one hurts, I know. Let’s get it over with so we can move on to more pleasant topics of conversation.
For some reason, when people sit down to write an About Me Page, everything they know about creating interesting content suddenly flies out the window. Their usually great writing style starts to suck.
To fix this unfortunate problem:
- Use your own writing voice.
- Be ruthless about pruning out any corporate-speak or hypey jargon.
- Don’t be afraid to be a little funny, if you can pull it off.
- Don’t be afraid to unleash your inner dork, either, if that’s part of who you are.
Remember, along with your photo, this is where I go to figure out who you are and whether or not I like you.
If you’re avoiding a photo, your writing voice is all I have to go on.
Mistake #5: Using only video
Video is a great way to create quick rapport on your About Page … for site visitors who like video.
But visitors who are coming to your site at work may not want your voice, however delightful, blasting from the speakers in their cube.
They also may not have 6:23 minutes to spend figuring out who you are.
Lots of web users love video — and some hate it.
If you use video on your About Page, keep it short, make it interesting, and include some text for the readers in your audience.
Mistake #6: You go on (and on and on)
I’m a fan of storytelling. It pulls the reader in, it engages like nothing else, and it’s one of the few techniques that actually sometimes changes people’s minds.
Stories are awesome.
Long, boring stories aren’t so awesome.
If you’re going to tell me the story of how you came to be here, please for the love of Pete make it interesting.
What do your readers find interesting? Themselves, and things that benefit them.
Those are two good places to start when brainstorming how to write an About Me Page.
Mistake #7: I bet you think your About Page is about you
This is perfectly natural, even if you aren’t so vain.
What most site owners miss is that your About Page is actually about the person who clicks the link to see it.
Talk to that person about why they should bother reading your site.
Expand on the problems you solve.
Explain how you can help.
Point out shared interests.
To quote Brian Clark:
“What do you need to know? You need to know whom they admire, and what they aspire to, despise, fear, and cherish.”
– How to Craft a Marketing Story that People Embrace and Share
Yes, it’s a spot for you to talk about yourself — but only in the context of how you serve your readers.
If you absolutely can’t resist self-absorption, create a personal blog or social media account and throw in a link to that.
You can put all the tedious details there, and warn people that’s where you talk about your struggles with your cat’s gluten sensitivity.
For your About Page, keep it about the reader — and how you help that reader.
Winning About Me examples
Now let’s take a look at About Me Pages that get it right. These strong About Me examples skip the mistakes mentioned above and jump straight into the good stuff.
Kat Ambrose is one of Copyblogger’s Certified Content Marketers, and her website displays her content writing and copywriting services. Kat’s About Me Page balances her credentials with how she actively helps clients.
She expands on her background after giving an overview at the top of the page. This way, Kat satisfies readers who want just the most relevant information and those who are looking for more details.
Binging with Babish’s YouTube channel has more than 8 million subscribers, so you know a number of those fans will also check out the About Page on the Binging with Babish website. There you’ll find a brief bio of the cooking show’s host, Andrew Rea.
The photo of Rea here is important, because he doesn’t show his face during Binging with Babish episodes very often. Readers also get a summary of his unique experience and what he offers in his videos.
Finally, we’ll finish our About Me examples with Luvvie Ajayi. Since she’s a seasoned blogger, her writing voice naturally shines on her About Luvvie Page as well. Readers get an accurate slice of what they’ll find in her personality-filled articles.
Now you know what to do — and what not to do — when writing your About Me Page. Have fun!
Notice: JavaScript is required for this content.
90,000 15 Ways to Improve Your Company Blog in 2020 – SEO on vc.ru
PR-CY
{“id”: 126742, “url”: “https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu”, “title”: ” 15 \ u0441 \ u043f \ u043e \ u0441 \ u043e \ u0431 \ u043e \ u0432 \ u0443 \ u043b \ u0443 \ u0447 \ u0448 \ u0438 \ u0442 \ u044c \ u0431 \ u043b \ u043e \ u0431 \ u043b \ u043e \ u043b \ u043e \ u043b \ u043e \ u043b \ u043e u0430 \ u043d \ u0438 \ u0438 \ u0432 2020 \ u0433 \ u043e \ u0434 \ u0443 “,” services “: {” facebook “: {” url “:” https: \ / \ / www.facebook.com \ / sharer \ /sharer.php? u = https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu “,” short_name ” : “FB”, “title”: “Facebook”, “width”: 600, “height”: 450}, “vkontakte”: {“url”: “https: \ / \ / vk.com \ /share.php ? url = https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu & title = 15 \ u0441 \ u043f \ u043e \ u0441 \ u043e \ u0431 \ u043e \ u0432 \ u0443 \ u043b \ u0443 \ u0447 \ u0448 \ u0438 \ u0442 \ u044c \ u0431 \ u043b \ u043e \ u0433 \ u043a \ u043e \ u043c \ u043f \ u0430 \ u038e \ u043f \ u0430 \ u038e04 2020 u0434 \ u0443 “,” short_name “:” VK “,” title “:” \ u0412 \ u041a \ u043e \ u043d \ u0442 \ u0430 \ u043a \ u0442 \ u0435 “,” width “: 600,” height “: 450} , “twitter”: {“url”: “https: \ / \ / twitter.com \ / intent \ / tweet? url = https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu & text = 15 \ u0441 \ u043f \ u043e \ u0441 \ u043e \ u0431 \ u043e \ u0432 \ u0443 \ u043b \ u0443 \ u0447 \ u0448 \ u0438 \ u0442 \ u044c \ u0431 \ u043b \ u043e \ u0433 \ u043a \ u038 \ u043 \ u043 \ u043a \ u038 \ u043 \ u304 u0432 2020 \ u0433 \ u043e \ u0434 \ u0443 “,” short_name “:” TW “,” title “:” Twitter “,” width “: 600,” height “: 450},” telegram “: {” url “: “tg: \ / \ / msg_url? url = https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu & text = 15 \ u0441 \ u043f \ u043e \ u0441 \ u043e \ u0431 \ u043e \ u0432 \ u0443 \ u043b \ u0443 \ u0447 \ u0448 \ u0438 \ u0442 \ u044c \ u0431 \ u043b \ u043e \ u0433 \ u043a \ u038 \ u043 \ u043a \ u038 \ u043 \ u0432 2020 \ u0433 \ u043e \ u0434 \ u0443 “,” short_name “:” TG “,” title “:” Telegram “,” width “: 600,” height “: 450},” odnoklassniki “: {” url ” : “http: \ / \ / connect.ok.ru \ / dk? st.cmd = WidgetSharePreview & service = odnoklassniki & st.shareUrl = https: \ / \ / vc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu “, “short_name”: “OK”, “title”: “\ u041e \ u0434 \ u043d \ u043e \ u043a \ u043b \ u0430 \ u0441 \ u0441 \ u043d \ u0438 \ u043a \ u0438”, “width”: 600, “height” : 450}, “email”: {“url”: “mailto:? Subject = 15 \ u0441 \ u043f \ u043e \ u0441 \ u043e \ u0431 \ u043e \ u0432 \ u0443 \ u043b \ u0443 \ u0447 \ u0448 \ u0438 \ u0442 \ u044c \ u0431 \ u043b \ u043e \ u0433 \ u043a \ u043e \ u043c \ u043f \ u0430 \ u043d \ u0438 \ u0438 \ u0432 2020 \ u0433 \ u043e \ u0434 \ u0443 / \ body / httpsc.ru \ / seo \ / 126742-15-sposobov-uluchshit-blog-kompanii-v-2020-godu “,” short_name “:” Email “,” title “:” \ u041e \ u0442 \ u043f \ u0440 \ u0430 \ u0432 \ u0438 \ u0442 \ u044c \ u043d \ u0430 \ u043f \ u043e \ u0447 \ u0442 \ u0443 “,” width “: 600,” height “: 450}},” isFavorited “: false}
1096
views
The tips from this article worked in 2018 and 2019, and the next couple of years will probably be relevant, but you had to use your own advice in the article 🙂
A company blog is not a collection of articles close to the topic of your business.This is a whole ecosystem that serves the interests of the business, attracts users, provides useful information, and encourages a purchase or order. In the end, it raises the site in the SERP. In this collection, I deliberately do not touch on the topic of preparing a blog from scratch – this is a separate story with a huge work on semantics, worthy of an independent article. Also, I will not tell you how to write the texts themselves, but I will only touch on the most important, in my opinion, SEO work that we use in the PR-CY blog.
How you can improve an existing blog and what to consider in order to facilitate your further work on the content – read below.
1. Create SILO content structure
SILO-structure is a site structure that is built on the semantics of the content, and distributes content in a hierarchy. Hub pages combine content into one branch, and due to the SILO structure, distribution occurs internally.Each level in the SILO-structure is associated with levels above and below, due to which the user is better oriented on the site and understands its content. Hub pages are located at the top of the structure and contain navigation, contextual links, and URL structure.
This method is suitable for a large blog and helps to distribute content from general topics to narrower ones.
SILO-site structure
zyppy.com
2. Navigation is never superfluous
If your blog covers many topics, and the posts do not belong to the same section, but cover related topics, use the tagging system. For example, a review for a new smartphone may be in the “Reviews” section, but it should be tagged with the smartphone model so that users can find all posts related to this smartphone in this way.
As we did at home. Divided the blog into four sections:
Blog Sections
PR-CY
And added tags by which you can find the article, regardless of the section:
Blog navigation tagging system
PR-CY
3.Link related pages
After the structure of the resource has been built or optimized, link up materials that are similar in meaning. In a SILO structure, as a rule, these are pages of the same level – in one semantic branch or in one category. In the case of a blog, the article should contain links to other articles that can complement it.Thus, you retain the user and at the same time improve the position of the pages in the search results. You can also add links to products from the catalog or to special pages of promotions. It is important not to chase the number of links and not put everything in a row – on the page with an article about garden soil, you should not mention barbecue grates, this will increase bounce rates on the page following the link and, as a result, spoil the behavioral ones.
In order not to overflow the text with links, you can add a block with similar articles.How it is done with us:
Block with related articles
PR-CY
4. Optimize pagination
For pages with many positions, there are several ways to help make large arrays of lists more user-friendly:
- pagination – distribution of homogeneous content across pages;
- view of all positions at once;
- infinite scrolling.
It is still easiest to distribute the lists across pages. In 2019, Google tweeted that the pagination markup – rel = prev / next – is no longer a ranking signal. Message text:
As we evaluated our indexing signals, we decided to retire rel = prev / next.Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for * your * users!
According to Google research, users are more fond of the so-called single-page content, when all content is contained on one page. But this is not a reason to abandon classic pagination, because such a content distribution format is still convenient if the site contains many pages of the same type, links to which need to be placed in one list.Place the rel = canonical tag on all pagination pages and write the address of the first page in the value. For example, if the first page is site.com/blog, then the code will be like this:
The disadvantage of this method is that the first page of the pagination is promoted this way.
Placing all positions or blog articles on one page is suitable if you have little content, but keep in mind that the blog will grow over time, and it will be inconvenient for the user to scroll through even 200-300 articles.
The third method is “infinite scrolling”. The results are constantly loaded into the user’s browser, but are marked on pages that are easily perceived by robots. The way in which links to posts are distributed across pages depends on the size of the blog.
five.Post links to new content prominently
In order for the search engine to accept your new article, you need to give it a signal. Your best bet is to link to new content on high-traffic trust pages. For example, make it on the main block of the blog, from where the user can immediately follow the link and read the text.
It is of great importance that the new content is quite strongly related to the structure of the site, sometimes also to the start page.So many sites have a sidebar that displays new articles or products that you want to push in search results.
John Mueller, Google
How it is implemented on the PR-CY website:
Links to blog articles from the main
PR-CY
6.Link from new articles to old
An old and understandable way to promote new materials. This point overlaps with point 2, but here we are not talking about one-time work, but about the constant addition of links with the release of each new article.
New content should be linked with old content in order to:
- Create new and strengthen existing hubs.
- Improve behavioral factors through blog retention.
- Increase page authority.
7. Use the correct anchors
Anchors are part of the site structure, in HTML it looks like this – Anchor.Search engines read the anchor text and determine the degree of relevance of the link to the general content and, in general, the naturalness of the link. When placing a link to one article inside another, you can use the full title or keywords that are appropriate for the posted article in the anchor. It is better not to use “here”, “here” and “by reference” if you can write meaningful anchor text.
8.Title – not everything’s head
Title pages are more important for users than for ranking, so you shouldn’t bother with their optimization too much. Google’s John Mueller says:
“Headings on a page are important for SEO and accessibility, but they cannot influence the position of a resource in the SERP.With this in mind, be smart about using headlines. Use them to highlight the content that explains the content of the page. At the same time, excessive writing of headings or their complete absence on the page will significantly complicate the quick understanding of the content for the average user. ”
Title are taken into account, but they no longer affect SEO, but rather behavioral factors – they increase click-through rates, make pages more noticeable in the search results.
A similar situation with Description – Google, for example, can independently take a description from the page content and ignore the content of the meta tag. Add a summary of the article to the description to explain to the user what exactly awaits him using the link from the SERP, this will be enough for a blog.
nine.Eliminate competition from similar
pages
The phenomenon when different pages are optimized for the same query and compete in the search results is called cannibalization. Initially, the idea looks attractive – you can promote several articles of your blog for the same request and take several places on the first page of the search results at once. But in practice, most likely, the search engine will choose one page and not the fact that the most important one for you.In addition, you will blur the link power across multiple pages. Check if you have pages that may overlap by keys, then there are several options:
- delete unnecessary;
- combine content on one;
- choose one and continue to optimize it, and leave the rest as is.
ten.Update articles
Google prioritizes old pages, so I advise you to periodically check the blog and look for old articles that can be improved. Back in 2011, Google introduced the Freshness algorithm, which pays attention to the dates of the publication of materials and changes in them. You can update the information, and if the content is not outdated over time, add a video or a quiz to it – users will spend more time on the pages and the site’s behavioral factors will improve.Whenever you update, remember to include the date the content was modified and change the title.
11. Don’t use dates in URL
The publication dates of articles serve as signals for search engines and make it clear to users how relevant the text is before them.At the same time, if you follow the previous advice and are thinking of updating old articles, the dates in the URL can be confusing for users. For example, you have an article entitled “Best Lawn Mowers of 2018” with the year in the URL. You will update it, add 2020 models, change the title, but the old year will remain in the URL. The user may not understand what is in front of him – models for 2018 or 2020, and will not open the page.
The same with the figures in the selections.If you are making a collection of tips like this and are going to update it, do not include the number in the URL so that you can easily update the material in the future.
Year mismatch in URL and title
PR-CY
UPD: this is exactly what happened with this article, but I do not plan to update it 🙂
12.Lexical diversity and alien keys
Google says that it is not only the number of exact occurrences of the keys in the text that matters, but also the variety of speech. Use word forms and synonyms. Don’t forget about the semantics of your competitors – analyze the keywords they are promoting and use them in your articles. Also, to expand the semantics, you can use search suggestions and the text surrounding the highlight in the SERP:
How to find semantic hints in SERP
PR-CY
thirteen.Article length has a value of
Backlinko partnered with BuzzSumo to analyze 912 million articles and come to different conclusions, including text length. Articles over 3000 words receive an average of 77.2% more backlinks than articles shorter than 1000 words.
It is impossible to say for sure why such articles work better.Maybe Google’s algorithms perceive long content better, maybe more keywords can be put into a long article, or it’s just behavioral – large text better solves the user’s problem and people stay longer on interesting text. But we know for sure that Google recognizes links, and the number of inbound links affects the position of the page in the SERP.
14.Comments are powered by SEO
If you don’t have the ability to add comments on your blog yet, implement soon. They bring benefits on several fronts at once: traffic growth due to low-frequency queries, coverage of competitors’ queries that are difficult to organically insert into an article, and regular updates of the material. Of course, we are talking about comments in a intelligible text of at least 25-30 words.Something like “thanks for the article” is unlikely to work.
For the first time, you can order comments on the exchange or ask the company’s employees to write a few – not for the sake of enthusiastic reviews and thanks, but to expand the semantics and develop dialogues with other visitors to the site.
15.Optimize Images
Optimize your images! This has been said more than once and I will remind you again. Especially if you are writing about fashion, renovations, travel and so on, you need to show . You can use responsive images or lazy loading, choose the option that suits you.
“Lazy Loading” is suitable for those who have a lot of images that slow down the loading of pages and make the site uncomfortable.This is especially important if you get a lot of users from mobile devices.
In October 2019, the Backlinko team conducted a study where they examined the loading speed of 5.2 million desktop and mobile pages. It turned out that responsive images are used most often, but lazy loading is the second most used.
Instead of conclusion
Do not forget that a company blog is needed not to have it, but to drive traffic to the site and push users to buy, register and other actions you need.If the page does not bring traffic for a long time, while the content is not relevant or requires serious revision, it is easier to get rid of it. Crawling budget is wasted on such pages and they inform the search engine that there is a lot of unpopular and uninteresting content on the site – this will only harm the site.
90,000 About Us – Tudam Travel Blog
Travel is a passion.The author’s project Tudam was created to share this passion with the world, inspire others to explore the world, celebrate the diversity of peoples, cultures and nature of our planet, as well as help others with their travel experiences.
Tudam Team:
Elena Ermakova
Creator of the project, author of the idea, most of the texts and photos on the site. Personal portfolio site as a photographer: https://ermakova-photography.com
Evgeniy Ermakov
Author of photos and videos, specialist in technical support and project promotion.Shutterstock Portfolio
Team Tudam.ru
Add us to your Bookmarks, subscribe in social networks – it will not be boring!
Instagram Twitter Facebook Telegram
How it all began:
We visited Tunisia for the first time in 2009. A year later, we went to Bali, organizing our trip completely independently. After that trip, they finally fell ill with independent travel and fell in love with Asia. Then there were Thailand, Malaysia, Singapore and Hong Kong.In 2014, we ventured out on a great journey across Asia, eight months long. Visited eight countries and twenty-nine cities. In 2016, they made their second trip to Asia, spending eleven months in it. In 2019, we returned from the third trip, which lasted six months. To this day, we continue to travel whenever possible.
Our Ethics:
- We use only our own texts and visual content (photos, videos, graphics), respect copyright, and in case of using other people’s materials, we always indicate the source.
- We respect and care for the cultures and traditions of other countries, even if they seem unacceptable to us. We are categorically against manifestations of any ethnic or cultural hostility.
- Our recommendations and anti-recommendations in the texts are based on personal opinion and experience not paid for by third parties. In the event of the appearance of sponsored content, this is a direct indication. We are not talking about advertising banners and affiliate search forms (flights, hotels), which are advertising in nature.
- We try to convey information as truthfully as possible, without distorting the facts, as much as we can. We strive to eliminate guesswork and erroneous conclusions when we are faced with unfamiliar cultural phenomena or incomplete information, although sometimes mistakes are inevitable.
All materials on the site tudam.ru are protected by copyright. Owners permission is required to copy.
Blog IconDesignLAB.com | About us page or how to write about a company correctly: examples and research
In preparing this article, our team studied over 50 “About Us” pages of various IT companies.We researched what is most often written on this page, and what elements they have, we collected statistics on this topic and quality examples. You will learn what are the 4 most common mistakes you can make when talking about the company, and what 7 elements will help you make your About page effective.
This page has various names: Who we are / About us / Our team / Company, etc. But its essence remains the same: you help the user get to know you better, get to know you and see who you are.
The “About Us” page is often one of the most read pages of the site and plays a significant role in its promotion. Here is a case study from the life of our client.
On his website, the “About Us” page was in 4th place in terms of attendance, the bounce rate and session length were normal.
More than 4% of users visited the “About Us” page and were interested in the company.
Considering this page superfluous, the site owner removed the tab from the menu to the footer, and this is what happened:
Every month he lost about 7K views.
A study by the Nielsen Norman Group also showed that:
“Websites […] need a strong About Us section because users often wonder who is behind the web service, how it is funded, and how trustworthy it is.”
However, 81% of the analyzed sites on the About Us page contained useless text that did not tell the visitor anything and did not fulfill its function.
We decided to investigate in more detail, studied more than 50 sites and identified 4 most common mistakes that many IT companies make on the About Us page.
Most Common About Us Page Mistakes That Kill Conversions
1. Permanent “we-kanye”
Look at an example – a landing page of a developer company. Here the word “We” (We) occurs on page 26 times! Every heading and almost every sentence begins with it.
“We, we, we” … well done. And what about the client?
And this is not the only company. This ill-fated “we” can be seen on almost two of the three sites:
Here’s another example.”We are …”, “We are …” – each sentence begins with “we”.
Why is it bad: you are only talking about yourself. The user has to look for the benefit of working with you himself. Yes, you are good – but what of this? He doesn’t understand if you can solve his problem.
On the About Us page, talk not about WHO you are, but WHY you are and how you can be useful. For example, the submission should not be “WE are developing applications”, but “working with us, YOU will receive an application that will solve YOUR problem.”
2. Watery texts “about nothing”
To write in such a way that not a grain of useful information can be taken out of the text – you need to have talent. And, as it turned out, many have it.
Here’s a prime example – a little watery text.
Translation of several sentences: “We help to acquire leadership positions in the market and ensure their sustainable development. With our websites and apps, we pursue this goal without compromise … A tight-knit team focused on performance, efficiency and attention to detail.”Did you understand something about the company and its benefits from these phrases?
The page (as well as the site as a whole) is saved only by an interesting design with a touch of creativity.
Another company that writes bombastic phrases about nothing:
“innovations… in many industries around the world”… What innovations? In which specific industries?
Why it’s bad: The average time spent on most regular sites is about 2 minutes (check your Google Analytics to make sure).This means that the maximum that your visitor will read is about half of an A4 page.
This is not a lot of text at all. And you waste this precious time on meaningless texts? Common phrases like “we are a team of professionals”, “we are successfully working on various projects”, “we specialize in all areas” are found on most sites and do not carry any specificity. So why are you better than the rest? Why should you trust you?
Avoid such phrases, and show your expertise in a specific niche, operate with numbers and facts.
3. “Sheet” of the text
Look here and tell me – would you read such a text?
Also in small print, just what you need for a smartphone screen.
In this example, too, a canvas of text, without structure, subheadings, lists. There is not the slightest desire to read such a text.
If the text were structured, there would be more chances of being read. Although here the text itself does not carry a special semantic load.
Why it’s bad: According to a Nielsen study, “79% of users always just browse any new page […]; only 16 percent of users read carefully, word by word. ”
That is, people do not read texts on the Internet, but scan them. If the text has structure – subheadings, lists, it is embellished with illustrations – there is a chance that the information will be scanned and remembered. The canvas just passes by, the eye has nothing to catch on.
The chances that the text will be read will increase if you add some graphics that fit the meaning. We would like to give an example from our practice:
We did not change the text, but we diluted it with graphics. It immediately became more pleasing to the eye, easier and more interesting to read.
Remember to add elements to your text to help highlight important information.
4. Empty bragging
In this example, the company claims that they develop applications “like no other” and “truly different”. But as evidence, they cite only general phrases that they consider each client as a partner, study his business and problems. Why don’t others do it?
No need to write that you are the best and offer unique technologies, if there is nothing to prove it.After all, this is a violation of advertising law.
Here’s another example of a company that is “at the pinnacle of technology evolution” but does not provide any evidence.
And they are also “steadily developing” – a hackneyed cliché.
Why it’s bad: bragging looks fake and your customers will recognize it right away. Instead of trust, you get the opposite effect. Everything you talk about must be proven by facts. By the way, these are the requirements of the legislation on advertising in many countries: the words “best”, “first” and the like cannot be used without an evidence base.They are even punished for this.
If you have been recognized as the best company according to some rating, then be sure to refer to this rating.
Errors were sorted out. Now let’s see how you can make a good page about your company.
What elements of the “About Us” page will help make it effective
In the course of our research, we identified 8 main elements that give value to the “About Us” page and will help you correctly present information about the company.
1.Text
As you can see, the main mistakes on the “About Us” page relate to the text, but you can hardly do without it either. So what should it be?
As already mentioned, most people do not read text, they scan the page, so give preference to shorter informative texts, or structure well long ones.
Short text example:
Very little written. But the faces of the company are shown, it is written who is doing what, it is indicated how many projects have been done and what is the expertise.The only thing I want to change is the general phrase “Leading agency”. It is not clear why it is leading. Whom and where is this agency leading?
To make the About Us page informative and readable, the Nielsen Norman Group offers its own text presentation scheme:
- introduction – one sentence about what the company does;
- summary : 1-2 paragraphs about the company’s achievements, its goals and values;
- information block: includes important facts about the organization ;
- additional information : links to publications in the media about you, reviews – for those who want to know more about you.
This scheme is logical, because the most important thing should always be placed on the first spread of the screen. On our own, we add that any text or story should also have its own logical conclusion – a call to action or a link to the contact page.
2. Team
Some IT companies restrict themselves to this section instead of the About Us page. Usually it is called “We” or “Our team”, and it contains only information about employees – with photos, videos or a short description.
Photos of real people can increase the conversion of the site. By replacing a stock photo with a real photo of a company’s CEO, a study by MarketingExperiments has shown, you can increase conversions by 35%. Live, real photos of employees increase trust in the company as a whole.
I.e. show faces and talk about the team that will be working on the project, right? Many take it literally and lay out the “card index” of their team.
Here is one such example:
Employee, position, and when hovering over, we will also learn about his hobbies, books that he loves and what topics can be discussed
On this page, the client is also greeted with a sea of smiles:
When hovering, the person does something interesting.I just want to see all the employees to find out what the next one will do. But, are we playing or selling?
It is interesting to look at the photos, but should your visitor waste time on this? The average time spent on the site is about 2 minutes, remember? Will it help you to sell information that David plays the violin or can make faces? Does his passion affect the quality of his work?
I think it makes sense to show faces in such a way that you can get additional information about your company and its advantages from this.
Here’s a good example:
I don’t know the names of all these people, but I see that SendPulse has an office, about 40 people and a young team work.
And just below there is information about the roles of these people in the company and more detailed information about KEY people:
A short cut of the team and details of key people only. What you need to understand who you will be dealing with.
Another great way to show off faces and provide additional important information to the page is to show the workflow and get behind the scenes.This is how Tesla does it.
Show the office and the people working in it so that it can be seen that you are real and really exist. Attach photos from conferences to show that you not only work, but also take an active part in the development of your field.
An excellent example. They have an office, they work in it. They are real.
You can shoot a video, or show photos from events organized by you, from corporate events or meetings. This perfectly conveys the atmosphere of your team, and additionally disposes to you.
Lively faces, sincere emotions, the height of the work process. As if I visited the office of this company.
MailChimp uses this technique too:
Photos of employees at work and photos from events dilute the text about the company (which, by the way, is rather big), and makes reading it not so boring.
Some go even further and organize an online broadcast of the office. I don’t know who is watching it, but I think the question “are they real” for the visitor disappears.
Hire a photographer and ask him to come to you on a regular work day.Such photographs should be natural, not artificial – this is their main value. Be yourself!
3. Events
Alternatively, on the About Us page, you can list the events that your company supports or organizes, thereby adding credibility to it. If you go to different conferences or speak at them, it means that you are aware of the news in the industry, follow the trends, and constantly develop. If you organize your own, then you are truly experts in your niche.
Here’s an example:
The fact that the studio participates in and supports major conferences increases its credibility.
4. Triggers of trust: awards, testimonials, numbers, customers
Look at an example of a page that simply kills on the spot with its persuasiveness.
There are customer reviews, awards, and specific numbers.
If you have received awards, there is no need to hide it.
Here is a block on the site without further ado convinces that the guys are one of the best in their field.
5. Expertise
We have already said that instead of general phrases, you need to show your specialization and explain with facts and examples what you are good at.
You can tell about your specialization using the example of cases. The client sees that you already have experience with auto centers, you have managed to automate more than 500 processes and reduce costs by 32%. Therefore, if he has a similar task or a project from a similar area, he would rather turn to you than to a company that provides “any solutions” for “any area.“The numbers give you an idea of the scale of tasks your team is ready to cope with, and add to your benefits.
Here’s an example of how to show what you know from past experience. The information is presented in a concise and structured manner.
You can also list the industries in which you worked. The client sees that you already had experience in the healthcare sector, which means that you already have an idea of how to implement a specific task, you will be able to make a more accurate assessment and show examples.
This company chart also shows which companies it works with by size.
Positioning your company as an expert in a specific field brings you closer to your target audience. Therefore, it will not be superfluous to indicate the areas of activity in which you have the most experience, cases that will prove your expertise in solving specific business problems, the size of the companies with which you usually work, and any other characteristics in which your potential client recognizes himself and your problem.
6. Technology, methodology and process
Some IT companies on the “About Us” page indicate the technologies they own, and refer to them as their expertise.Here you need to build on your target audience. Our practice of communicating with clients shows that the CEO of the company is of little interest in what language the software will be written in, he is more concerned with solving business problems. Therefore, for him, your expertise will not be in technology, but in your experience of working with similar projects (see examples in the last paragraph). In this case, you shouldn’t make technology ownership your main advantage.
But if your company provides outstaffing services, promotes dedicated teams to the market or works through agencies, and the main decision-maker for you is the CTO, technology may well matter.You can briefly list them on the page about the company and indicate in numbers what kind of specialists you have:
Here’s an example of a technology brief on the About Us page.
If you are proud of how the workflow is organized, why not present it as an advantage too? However, in this example, despite the fact that the design process is presented succinctly and clearly, it is banal and does not seem to be an advantage for the company.
The picture looks good, and at the first stage a line for entering an e-mail opens, however, the texts of the stages of the process do not distinguish the company from the general mass.
In this example, the company page titled “How we work” also shows the methodologies that the team is using:
For such a section – it is quite logical, but having such information, evaluate the audience you are targeting. Do I need to list the benefits of Scrum to those who themselves know what it is? Does he need to delve into this process at all when he first meets you?
In this example, the methodologies are presented in a more customer-centric manner.
The “What’s in it for you” section clearly states the benefits of this approach for the client.However, even in this example, they do not look like a competitive advantage.
If you want to tell about technologies and methodologies, workflow on the page “About the Company”, then this should clearly show your advantage over competitors. Perhaps you have developed software that automates what others do manually, or have your own rules for communicating with customers? Perhaps you bring your specialists to the customer’s country for an internship? Sometimes what seems like a trifle to you can set you apart from similar ones in the eyes of the customer.
7. Call to action
After reading each page of your site, the user should have a clear plan for further action. When you have already told about yourself and entered the zone of trust, do not forget about your goal – to induce the reader to take action.
Here we see a clear call to action at the end of the page – look at the portfolio or contact the company.
And the following company is more likely an anti-example, since it offers the user a ton of options at the end of the page, the first of which also brings them back to the company page.
How the About Us page should not end.
And this studio left contacts and calls to contact one of them:
You can just make friends or get started.
The page must have a logical conclusion, do not leave the user halfway, but lead further through the pages of the site or encourage them to contact you.
How to Make an Effective About Us Page: Key Recommendations
In order for the “About Us” page not to be an unnecessary burden on the site, but also to help generate leads, follow the rules we have deduced:
- Avoid the words “We,” a solid wall of text, empty boasting, and water;
- Structure your text.Write briefly and informatively, not talking about yourself, but about the benefits that you can give the client;
- Tell us about real people who are behind the processes, reveal the behind the scenes of your company’s life with the help of a photo or video;
- Show everything you are proud of: awards, certificates, testimonials, famous customers, etc .;
- Only present technology and methods as advantages if they truly differentiate you from the competition;
- Leave a call to action at the end of the page – show the user other pages on the site or invite them to contact you.
I wish you success and more grateful clients! Well, we are always ready to help with the design of your site.
90,000 9 tips on how to properly design your About Us page.
Too many companies think that the About page or About the Company page is the place where you need to cram the maximum amount of information.
Also, SEO optimizers believe that the “About Us” page is a field for driving keywords for search engines.
This is sad.
Statistics show that the “About Us” section is the most visited of all pages on the site.
The good news is that the About Us page does not need to be updated on a daily basis. it is enough to fill it out once with high quality, so that in the future it will be useful.
The bad news is that writing a good About Us page is easier said than done.
Many people find it difficult to get the perfect balance by selling yourself to buyers and not scaring them off.
I have highlighted a few points that will be necessary when writing a good page.
1. Start writing a page not with yourself, but with the words about your customers.
Human psychology is that starting to describe ourselves, we describe our problems, our fears. Why bother visitors with this? Dedicate the first lines to your visitors, their problems and the solutions to those problems for them. If you do not like to brag about, for example, your sales or the quality of your product, use the example of dry data that you received from independent sources.Make it clear to the client that this is a neutral opinion of specialists and it does not depend on you.
2. Let your customers talk about you.
If you suddenly decide to change a hairdresser or dentist, first of all you will be interested in what people, your acquaintances, friends say about him. The same is true for others, they are primarily looking for advice and recommendations from the same buyers.
3. Liven up the page.
The name “About Us” itself means your team. Post photos of you and your employees there, add links to social networks.The client gets to know you, he wants to understand that in front of him are the same living people, and not robots.
4. Tell your story.
Maybe you have an interesting history of the formation of your business? People readily read information about successful businessmen.
5. Add contact information.
Do not be afraid to post more contact information on the site, even if there is a separate “Contacts” section for this.
6. Do not use abstruse phrases and words.
Even if you are developing intergalactic flying ships, the last thing your visitor wants to see in the About Us section is information about “quantum hypermodular nanoparticle accelerator compounds.” Add a photo of your pet here, it will get a much better response.
7. Get the opinions of other people.
You should always understand and know the opinion of others. After all, you are writing the About Us page not for yourself, but for them.
8.Make sure the information is really about you.
Read what you have written and imagine if this is the picture you see in the morning, entering the office? If you answered yes, congratulations, if not – write more.
9. Analyze and experiment.
There is no definite solution, writing the About Us page correctly is a whole science. Write, try. In the end, no one forbids you to change it if you do not notice the responses
Loskutova Anastasia
Marketing Director, Callbackhunter office 3
Vkontakte
Google+
Links to blogs and articles about us
http: // catm.pathologystop.ru/article/38583
http://catm.diagnosticcriteria.ru/article/28575
http://bigcat.txtplace.ru/item2576.html
http: // madac .bestlekar.ru / article / 32894
https://www.merchandising.ru/forum/tekhnologii-nabora-polevogo-personala/sleduet-li-priobretat-sovmestimye-kartridzhi-dlya-printe
: //madac.kak-znat.ru/article/26980
http: // warnet.ws / 2018/12/02 / o-chem-nuzhno-znat-pri-vybore-printera-lazernogo.html
http://svae.by/entry.php?b=836
http: //10719.vps.hc.ru/site_gb/blogs/blog/o-chem-nuzhno-pomnit-pri-priobretenii-lazernogo-printera.php
http://textodom.wbstext.ru/item2248.html
http://test.skca.ru/blogs/1/pravilno-li-pokupat-ne-firmennyy-kartridzh-dlya-printera.php
http://ugrb.ru/blogs/articles / o-chyem-nado-ne-zabyvat-pri-pokupke-printera.php
http://fenix.b2u.su/blogs/1/sleduet-li-ispolzovat-ne-firmennyy-kartridzh-dlya-printerov.php
http://club.domir.ru/ 327.html
https://djeka.ru/o-chyom-nado-znat-pri-priobretenii-lazernogo-printera.html
https://v-nedvigimost.ru/blogs/1/ o-chyem-nuzhno-znat-pri-vybore-printera-lazernogo.php
http://madac.infoallweb.ru/article/27749
http: // catm.oradiological.ru/article/4142
http://madac.delu-vremia.ru/article/32110
http://www.vodyanoy.net/showflat.php?Post=6931
http://asstom-vologda.ru/blogs/1/182.php
http://area-sntr.ru/blogs/1/o-chem-nuzhno-ne-zabyvat-pri-vybore- lazernogo-printera.php
http://zaist.ru/blogs/1/pravilno-li-pokupat-ne-firmennye-kartridzhi-dlya-printera.php
http: // madac.prometabolizm.ru/article/6640
http://globalgambling.io/blogs/1/o-chem-nado-ne-zabyvat-pri-pokupke-printera.php
http: // madac. physiologysystem.ru/article/6252
http://new.stepnoe.ru/blogs/1/pravilno-li-priobretat-sovmestimyy-kartridzh-dlya-printera.php
https: // yaiskusnica. ru / blogs / 1 / o-chyem-vazhno-znat-pri-vybore-printera-lazernogo.php
http://alpinism.ru/users/sonnick84/1282/
http: // textovik …txtplace.ru/item1747.html
http://place.wbstext.ru/item1770.html
http: //view134.rf/blogs/articles/o-chem-neobkhodimo-znat-pri- priobretenii-lazernogo-printera.php
http://bestcat.wbstext.ru/item2278.html
http://sivilla-magia.ru/blogs/1/o-chyem-vazhno-znat- pri-pokupke-printera-lazernogo.php
http://www.vanilki-club.ru/blog/o-chem-neobkhodimo-pomnit-pri-pokupke-printera
http: // cat.ladyshare.ru/article/39614
https://rep.by/blogs/1/o-chyem-nado-pomnit-pri-priobretenii-lazernogo-printera.php
http: // market. txtplace.ru/item2353.html
http://madac.medikvash.ru/article/31468
http://taxisty-ce62.1gb.ru/blogs/1/o-chem-nuzhno- pomnit-pri-vybore-printera-lazernogo.php
http://cat.kopite.ru/article/6968
http: //l
ov.beget.tech / o-chem-vazhno-ne-zabyvat-pri-pokupke-lazernogo-printera.html
https://vecherka.su/blogs/1/razumno-li-pokupat-ne-firmennye-kartridzhi-dlya -printerov.php
http://mostvideo.com.ua/blogs/1/o-chyem-vazhno-pomnit-pri-vybore-lazernogo-printera.php
http: //cat.txtplace .ru / item2308.html
http://catm.gore-ne-beda.ru/article/32290
http://storm.txtplace.ru/item1804.html
http: // catalog.wbstext.ru/item2147.html
http://article.txtplace.ru/item2290.html
http://megacat.wbstext.ru/item2421.html
http: // projectstroytech .ru / blogs / 1 / razumno-li-priobretat-sovmestimye-kartridzhi-dlya-printera.php
https://cok-ocks.ru/blogs/1/o-chem-nado-znat-pri- pokupke-printera-lazernogo.php
http://belwomnet.by/modules.php?name=Journal&file=display&jid=151
http: // openmonte.com / community_item / montenegro / 4093.html
http://light.txtplace.ru/item2167.html
http://vpered59.ru/blogi-zhurnalistov/?page=post&blog=1&post_id=stoit -li-pokupat-sovmestimyy-kartridzh-dlya-printerov
http://madac.sitesgood.ru/article/27735
http://bigcat.wbstext.ru/item2211.html
http://eczoticarts.txtplace.ru/item2307.html
http: // article.wbstext.ru/item2040.html
http://www.mesto-gde-svet.ru/forum/blog.php?b=499
http://place.txtplace.ru/item2593. html
http://python.su/blogs/personal/4626-o-chyom-nado-znat-pri-pokupke-lazernogo-printera/
https://ruroditel.ru/blogs/1 /o-chem-vazhno-pomnit-pri-priobretenii-printera-lazernogo.php
http://add.minenergo.samregion.ru/blogs/1/stoit-li-pokupat-neoriginalnye-kartridzhi-dlya- printera.php
https://neuf.nikaestate.ru/blogs/1/o-chem-nado-ne-zabyvat-pri-vybore-lazernogo-printera.php
http: //edukst.profsoyuz. kz / blogs / 1 / o-chem-vazhno-pomnit-pri-pokupke-lazernogo-printera.php
http://dev-testsite.prmedia.su/blogs/1/o-chyem-vazhno-znat -pri-pokupke-lazernogo-printera.php
http://cat.kinokz.net/article/37319
http://megacat.txtplace.ru/item2256.html
http: // sobranie-kholmsk.ru / blogs / 1 / stoit-li-ispolzovat-neoriginalnyy-kartridzh-dlya-printera.php
http://torgi.imc-bel.ru/blogs/1/o-chyem-vazhno-pomnit-pri -vybore-printera-lazernogo.php
http://catm.lechimsebya.ru/article/32775
https://belsono.by/blogs/1/o-chyem-vazhno-pomnit-pri -pokupke-printera.php
http://catm.supportventilation.ru/article/6266
http://terabyte86.ru/blogs/1/stoit-li-pokupat-neoriginalnye-kartridzhi-dlya -printera.php
http://mbmoscow.ru/forum/entry.php?1738-Why-must-not-forget-when-purchase-laser-printer
http: //cat.wbstext. ru / item2245.html
http://sandra.workroom.pp.ua/blogs/1/o-chem-nuzhno-pomnit-pri-pokupke-printera.php
https: // old. bomond.com/profiles/sonnick84/blog_comm/2261/
http://unheard.space/people/user/9/blog/328/
http: // saablive.ru / blogs / 1 / o-chyem-neobkhodimo-ne-zabyvat-pri-vybore-printera-lazernogo.php
http://cats.txtplace.ru/item2496.html
http: // users.atw.hu/sajprobaoldalam/modules.php?name=Journal&file=display&jid=12779
http://leninogorsky.ru/blogs/1/o-chem-nuzhno-pomnit-pri-vybore-printera.php
http://dogmy.ru/blogs/0/2558/
http://ombudsman.udmurt.ru/blogs/1/o-chyem-nado-znat-pri-priobretenii-printera- lazernogo.php
http://uoatr.tomsk.ru/club/user/2310/blog/102/
http://gkh-s.ru/blogs/1/o-chem-nuzhno-ne -zabyvat-pri-vybore-printera.php
http://articleplace.wbstext.ru/item2197.html
http://prefest.ru/blogs/1/sleduet-li-pokupat-neoriginalnye -kartridzhi-dlya-printerov.php
http://catm.bestzdorove.ru/article/55028
http://madac.new-medic.ru/article/29203
http: // unzippo.ru / club / user / 18 / blog / 761/
http://egitimbursu.com/modules.php?name=Journal&file=display&jid=1235
http://surdonika.ru/blogs/1 /sleduet-li-priobretat-sovmestimyy-kartridzh-dlya-printerov.php
http: //vsya-kuban.online/blogs/1/o-chyem-vazhno-pomnit-pri-priobretenii-printera.php
http://juv.mcart.ru/club/user/25207/blog/411/
http://www.smeinfo.ru/blogs/1/razumno-li-priobretat-ne-firmennyy -kartridzh-dlya-printerov.php
http://author.txtplace.ru/item2270.html
http://buhodrom.ru/blogs/1/stoit-li-ispolzovat-neoriginalnyy-kartridzh-dlya-printera.php
http://vitruvio.ru/blogs/1/pravilno-li-pokupat-sovmestimyy-kartridzh-dlya-printera.php
http://gnuradio.ru/2018/12/02/stoit- li-ispolzovat-ne-firmennye-kartridzhi-dlya-printera /
http://catpu.alllandscape.pp.ua/article/33326
http: // dev-s24demo.prmedia.su/blogs/1/o-chyem-nuzhno-znat-pri-priobretenii-printera.php
http://riderlil.bget.ru/club/user/3/blog/19/
http://madac.patohimiya.ru/article/31022
http://pc-forum.su/entry.php?b=457
http://minashkin.pro/blogs/1 /sleduet-li-pokupat-sovmestimye-kartridzhi-dlya-printera.php
http://femashipping.com/blogs/1/o-chyem-nuzhno-pomnit-pri-priobretenii-lazernogo-printera.php
http://livestreet.devbx.ru/2018/12/02/o-chem-neobhodimo-znat-pri-vybore-printera-lazernogo.html
http: //test.alfademo. ru / blogs / 1 / o-chem-nuzhno-znat-pri-pokupke-lazernogo-printera.php
http://lk.tk.nov.ru/blogs/1/o-chyem-nuzhno-znat -pri-vybore-lazernogo-printera.php
http://madac.okmedic.ru/article/31705
http://light.wbstext.ru/item2520.html
http: // madac.bez-styda.ru/article/32125
http://truecat.wbstext.ru/item2080.html
http://consolehockey.com/post/-1105.html
http: //www.mfc31.ru/blogs/1/sleduet-li-pokupat-sovmestimye-kartridzhi-dlya-printerov.php
http://textplace.wbstext.ru/item2149.html
http: //demo.bartonclub.ru/2018/12/02/o-chem-nado-pomnit-pri-vybore-printera-lazernogo.html
http: // madac.domenmed.ru/article/28219
http://catm.noudisease.ru/article/29136
http://madac.biochimia.ru/article/21847
https: // hiweb .ru / blogs / 1 / sleduet-li-pokupat-neoriginalnyy-kartridzh-dlya-printerov.php
http://bloknot-volgodonsk.ru/blogs/1/o-chyem-nado-pomnit-pri- pokupke-printera.php
http://midoma.ru/blog/o-chyom-vazhno-znat-pri-pokupke-lazernogo
https: // kapito.pro / sonnick84 / o-chem-nado-ne-zabyvat-pri-vybore-printera.html
http://articlecat.wbstext.ru/item2155.html
http: // libraries-yanao. ru / blogs / 1 / razumno-li-ispolzovat-sovmestimyy-kartridzh-dlya-printerov.php
http://vo.ksoren.ru/blogs/1/o-chyem-nuzhno-pomnit-pri-vybore -printera.php
http://catm.caselungs.ru/article/42537
http://klondaik.sputnik.media/blogs/1/o-chyem-vazhno-zabyvat-prine -vybore-printera.php
http://guide2travel.ru/blogs/1/o-chyem-nado-ne-zabyvat-pri-priobretenii-lazernogo-printera.php
http://catm.neurologylekar.ru/ article / 28630
http://club.union-fpg.ru/blogs/1/stoit-li-pokupat-neoriginalnyy-kartridzh-dlya-printera.php
http: //oldcat.wbstext. ru / item2455.html
http://madac.vrachvash.ru/article/26905
https: //www.colors.life / post / 1563268/
http://bbmcc.moscow/people/user/11/blog/89/
https://mail.hiweb.ru/blogs/1/o-chem- nado-ne-zabyvat-pri-pokupke-printera-lazernogo.php
http://corp.dizlab.com/club/user/67/blog/598/
http: //adm2.ugorsk .ru / officials / blogs / 1 / razumno-li-pokupat-neoriginalnyy-kartridzh-dlya-printera.php
About us and this blog
We met once upon a time, probably in a past life.Two souls, dreaming of travel, met and it began … Our first joint “sortie” was to Egypt, in “all inclusive” mode. Red sea, corals, comfortable room, free drinks with food – beauty, isn’t it? Here is just one “but” – all this is on a fenced area of one square kilometer, beyond which it was not recommended to go out. Corals and sea turtles are very cute, but the beach seal vacation, as it turned out, is not at all interesting to us.
I decided to try my hand at independent travel together with a friend, Petrovich, going to Turkey.In a couple of weeks, we drove across the country from north to south, from Istanbul to Olympos, planning a trip on the go. It turned out that this is not so scary.
After this experience, Sheboldasik and I planned our first trip on our own. It was a beautiful country, Syria. After there was Vietnam. At that time we lived and worked in Moscow and could not afford to go somewhere for a long time.
One fine day we started thinking – why can’t we go somewhere for a long time, what keeps us in Moscow? What do you need for this? Some kind of small income and desire, nothing more.Given that I have the ability to work remotely, why not?
In the fall of 2012, we quit all over the place and went to Thailand for the winter. We had a return ticket in four months. It took a couple of months to realize that there seemed to be no need to return. I didn’t want to go back to Moscow traffic jams and tortured people in the metro (yes, in Moscow, either one or the other). Fortunately, the return ticket was with a change in Istanbul, where we stayed and went on to travel further.
So we discovered a completely new world for ourselves, the world of travel, in which, as it turned out, not so few people live.
About the blog
Someone very rightly said: “ Traveling and not sharing it with others is disgusting ”. This blog is just intended to share our life with you friends.
On my first trips, I tried to blog in the classic format: I went, took pictures, wrote a report with beautiful photos.This, of course, is good, but most of the interesting points that make up life are overlooked. To correct this nuance, I literally “on my knees” made this simple photoblog, in which we now post photos from the phone and give short comments. From a phone, because it is much easier to shoot something with it than with a camera, which is too big to always carry around. In addition to the photoblog and articles, we do not forget, we write to the best of our ability.
At the numerous requests of workers and vacationers, we made groups in social networks to make it easier to follow our blog: VKontakte, Facebook, classmates.They are mainly commanded by Sheboldasik. If you have an account in one of these social networks, join the group and travel with us, we are glad to every new subscriber.
Our wedding
Would you like to thank us?
If our site helped you in planning your trip and you want to thank us somehow, you can just write to us about it by mail, in the social network or in the comments in the form below. Believe me, we are always pleased to see that we are not wasting our time and making someone’s life easier.
If you want to go further and support us not only morally, but also financially, you can use this simple form,
through which you can transfer any amount from your card or Yandex-money wallet:
Andryusix
← Back to home
Blog IT-KB – Collection of notes about information technologies
Last year, JSOF publicly disclosed information about a whole set of vulnerabilities, the roots of which go back to the ancient library of Treck , which implements the functions of the TCP / IP protocol stack.This library has been used over the years by various hardware vendors to provide TCP / IP functionality in firmware firmware on many different types of devices. This vulnerability package is collectively named Ripple20 .
Vulnerabilities that are part of Ripple20 have different levels of severity, and among them there are some dangerous vulnerabilities that allow you to remotely cause a denial of service or even gain full access over a device with all the ensuing consequences.
This problem has been highlighted on many Internet resources related to the topic of information security. Some of them are:
A number of vendors have released microcode updates for their products for several months after the Ripple20 publicity, in which these vulnerabilities are closed. However, some manufacturers have deliberately refused to update the microcode of some of their products that have been removed from current support. Thus, all vulnerable devices that do not have an update, but are still operated within local / global networks, were included in the group of increased risks of violation of the information security regime.
The problem with Ripple20 vulnerabilities is that mitigating risks in large corporate networks with many devices of different manufacturers and models requires an integrated approach using different protection techniques, such as updating the microcode, tightening the rules of inter-node communication at the network level , use of network anomaly detection systems, etc.
With regard to the issue of updating the microcode on operating network devices, separate planning and a considerable amount of work are required for devices of each individual manufacturer and model.In this note, we will consider the option of collecting information regarding control modules of uninterruptible power supplies (UPS) brand APC (“ APC by Schneider Electric “), which are widely used to protect the power supply of server and network equipment.
Read more …
.

 See real results.
See real results.